這裡幫你重點整理網頁設計的免費資源:【網頁設計必學:5 個排版技巧 + 6 個設計原則】– 精選的常見 5 個網頁設計排版技巧 + 6 個經典設計原則!
不僅要透過這篇文章進行大綱講解,若想直接知道更詳細的「整理講義」和「實際案例」搭配說明,立即點擊下方按鈕,前往領取免費資源吧!
目錄
免費資源整理起源
過去我曾經是一名網頁設計師,藉由觀摩和參與過的實際案例,發現流行常用的排版方式大致上可以整理成這 5 種,如果能掌握這些排版技巧,想要快速做出一個美美的、又富有空間概念的網頁,並非困難的事情!
而 6 個經典設計原則,則是比較多靠經驗累積整理而來,在成為網頁設計師之前,幾乎每一個設計原則我都沒掌握很周全XD
也因此更希望透過這樣的排版技巧與設計原則做一個精選的整理,讓還沒有踏入、或剛踏入網頁設計領域的朋友們,可以盡早了解,少走冤枉路!
必學 5 個網頁設計排版技巧
1. 圖片滿版
這樣的排版方式將重點文字壓在圖上,圖文搭配的傳達,能依圖片質感直接提升視覺效果!

2. 卡片式設計
卡片式設計是目前仍然主流的排版方式,甚至有些文章縮圖的排版也開始採用,可能因為每一排能看到的項目最多,區塊之間也有充足的空隙不會混亂,因此快速流行。

3. 圖文交錯
圖文交錯可以讓視覺動線改變,避免一成不變的排列,讓訪客視覺疲勞而跳出!

4. 小圖水平排列
小圖水平排列通常是為了凸顯服務項目或特色,透過這樣的排列方式讓訪客快速了解。

5. 小圖垂直區塊
這裡的應用可能是圖文,也可能是搭配圖示 icon,垂直排列在手機版可以佔全版,也適合相對於小圖水平排列,更詳細一點的說明。

必學 6 個經典設計原則
1. 適度留白
剛學會網頁設計真的很容易把頁面塞滿滿,這樣感覺好像會很多!XD
但是其實留白才能凸顯重點,就像以前課本畫重點,如果全部都畫,就像沒有重點一樣。

2.滾動代替點擊
這點在實務上相當實用!使用者真的不太會積極去按下按鈕,所以盡可能讓他們可以使用最不用動腦的方式,就能以滾動捲軸,達到被動式看完你所有想傳達的內容!

3. 選擇美觀照片
照片對網頁的整體質感影響非常巨大!因此可以到 Unsplash 等可商用圖庫尋找好看的圖片,增加網頁的質感喔!

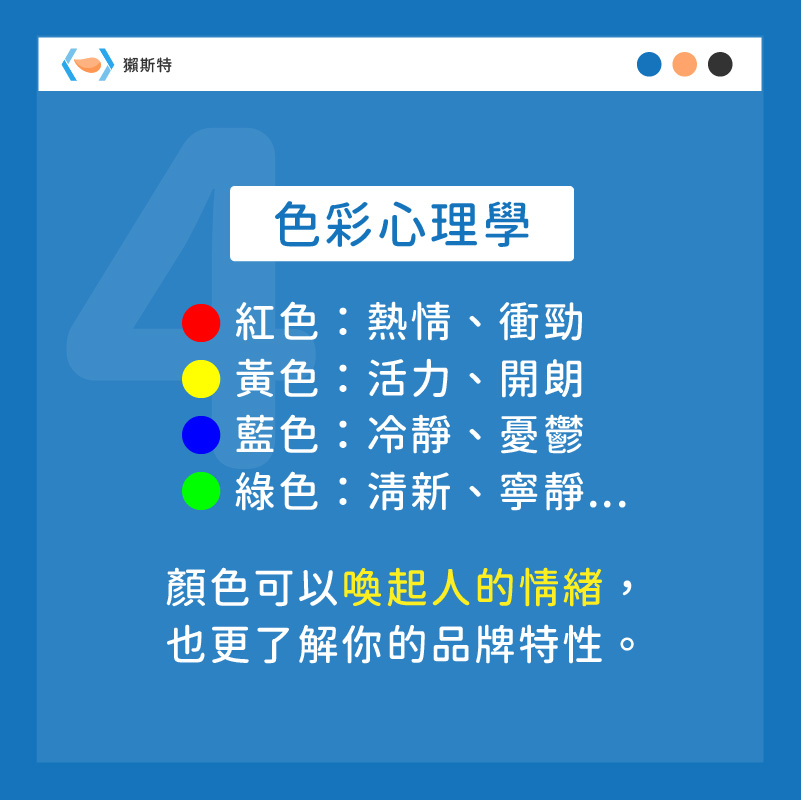
4. 色彩心理學
人對於顏色是有情緒的,就像餐桌上幾乎很少看到藍色的食物,因為人對於自然、天然的顏色要吃下肚比較不會抗拒,也是餐飲業在料理時相當重視配色的原因。

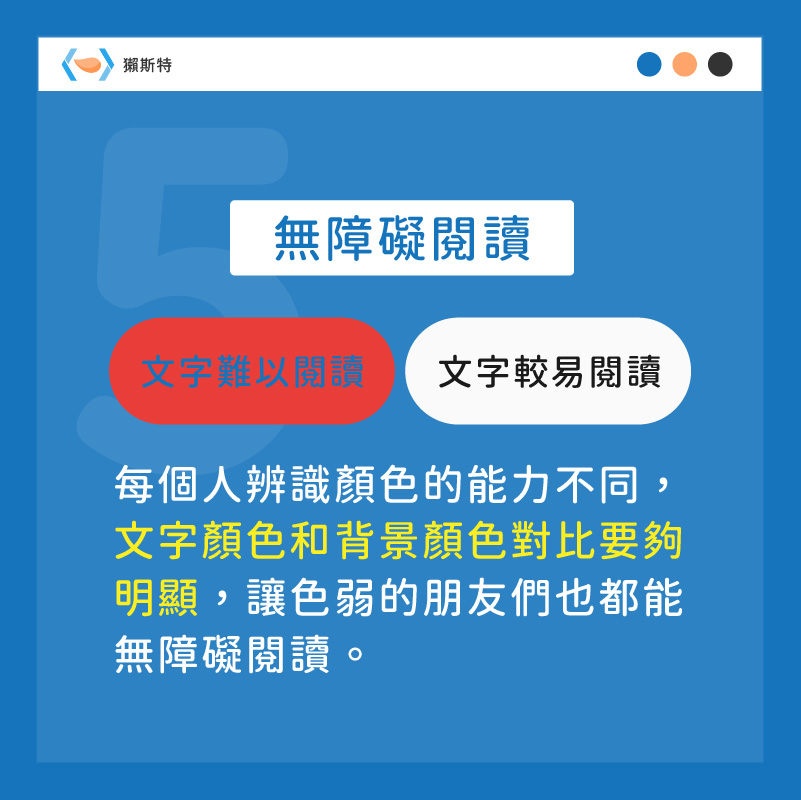
5. 無障礙閱讀
下圖的範例可以發現,左邊的文字超級難閱讀,因為顏色對比過低。
而每個人辨別顏色的能力都不同,我們要照顧到所有人,讓色弱的人也能順利閱讀,因此文字與背景顏色的對比度要足夠。

6. 行動裝置友善
行動裝置上網的比例已經在幾年前超越桌上型電腦了,因此在製作網頁時更要多加考慮行動裝置的排版與設計方式!

總結
以上就是我依照經驗和資料,整理出的【網頁設計必學:5 個排版技巧 + 6 個設計原則】免費資源,想了解更詳細的整理資料,立即點選這裡或下方按鈕,前往領取免費資源吧!
延伸閱讀:
歡迎追蹤獺斯特粉專!
點選下方按鈕追蹤獺斯特 IG,獲得更多架設網站、網路行銷相關知識: