網頁切版是什麼呢?所有程式設計開發專案的初期,都會需要進行切版,切版是不是只要用標籤區分一下區塊就叫做切版呢?這樣還有什麼專業可言嗎?
這篇我們帶你用 3 分鐘的時間,快速了解網頁的切版概念吧!
目錄
什麼是網頁設計中的切版?
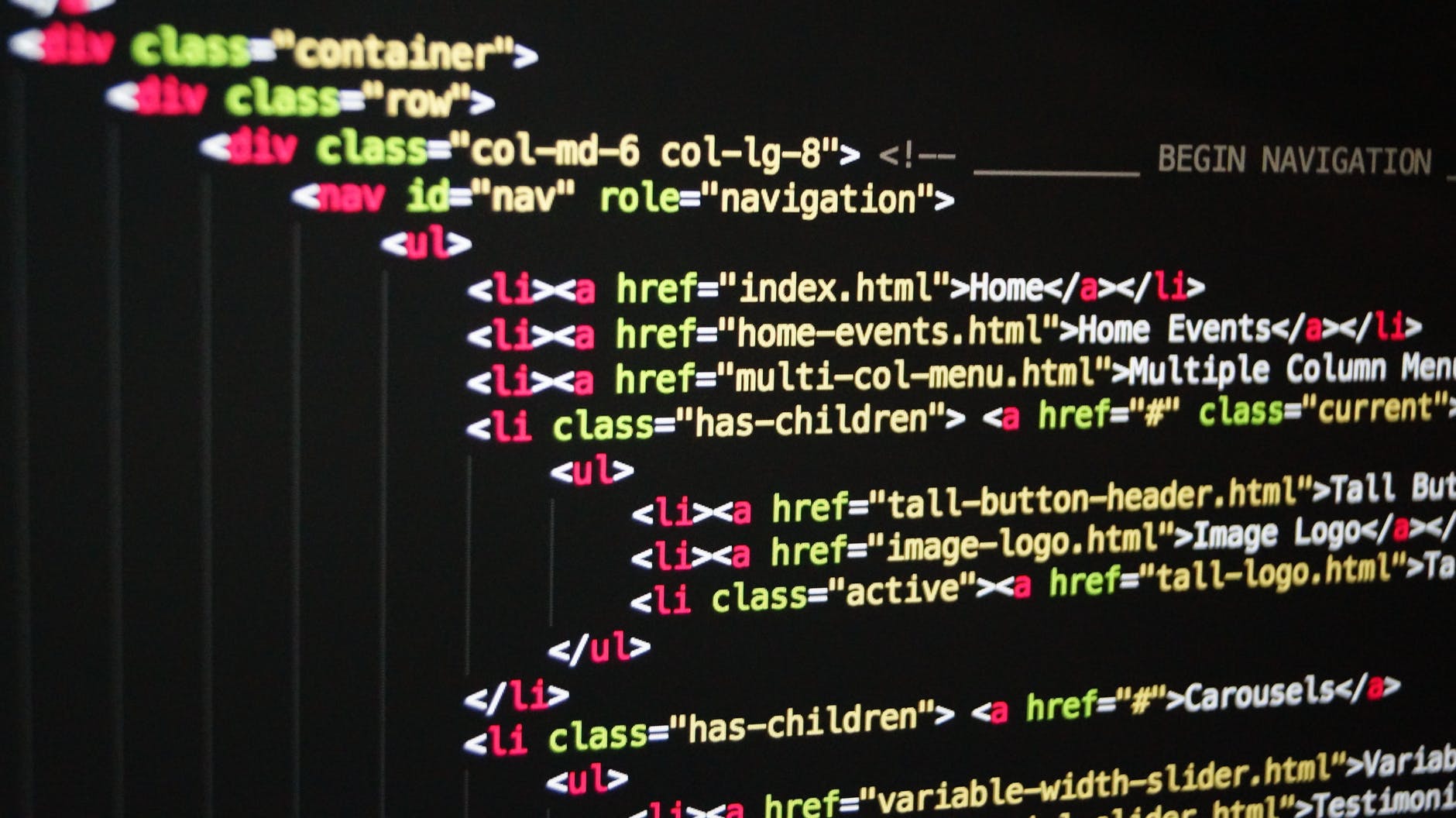
網頁設計的切版,基本上就是網頁設計師或前端工程師,依照介面設計師(UI/UX)的畫面設計劃分區塊後,使用程式碼進行劃分區塊的動作,就是切版。
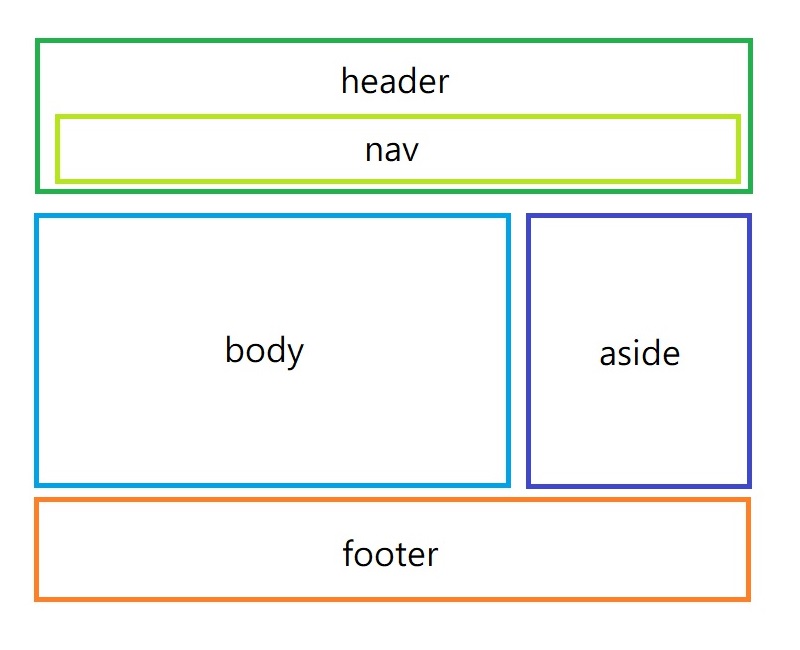
不過就算沒有介面設計師,切版還是有通用的切法。例如網頁設計的切版,大致可以分成 header (頂端列)、nav (導覽列)、body (內容區)、aside (側邊欄位)、footer (頁底區) 這些區塊,將這些區塊用各自專有名稱的標籤或使用 div 標籤來切出,讓未來要做哪一塊的設計,就直接把程式碼寫在相對應的區域即可。

切版哪裡專業?對網頁的影響
很多人可能覺得切版很簡單,不過就是這樣把區塊切一切,那有什麼難度?又有什麼專業嗎?
切版其實很看經驗,你想要單純切出那些區塊確實不困難,但事實上,即便是任兩位工程師要切出相同的區塊,卻很可能是使用不同的切法。而不同的切法會影響著後續如果想要增減功能的時候,包含功能容不容易新增、z-index 頁面圖層會不會互相覆蓋等問題。
不過大方向還是有的,當我們有基本的區塊概念,至少最外層你不會把 nav 包進 body 當中,導致向下捲動的時候還要另外處理 nav 的部分。

UI / UX – 切版之前
很多小公司的 UI 和 UX 是同一個人做的,甚至還會兼做切版的工作,但其實 UI 和 UX 是兩個是不完全相同的領域。
UI 是介面設計,在整體頁面調性、圖文排版、配色、呈現的感受等,在 UI 設計可以完成;
而 UX 是使用者體驗,主要針對介面的易用性進行探討。
舉例來說,最早 Line 通訊軟體的前幾個版本中,APP 上的 nav bar 是在畫面接近手機最上方的,在 UI 設計師看來,這樣跟一般網頁的視覺感受上相近,功能也沒問題,點了每一個頁籤就出現不同功能畫面。
但 UX 設計師就需要研究,使用者每次在用手機的時候,手通常是放在手機的左下和右下兩側,也有拇指熱區的研究顯示(如下圖),使用者使用手機的習慣上確實是這樣。也就是說,當使用者要去按APP上接近手機最上方的 nav bar 時,手是需要移動相當大的幅度。
後來也就越來越多手機APP的 nav bar 移到手機最下方,距離使用者的手越近,體驗也就越好,最後將 nav bar 放置在最下方就成為目前主流的導覽列位置。
總結
切版不僅是一個會影響到增減功能時候的問題,還可能直接影響到使用者體驗的部分,從 UI、UX 設計到切版,幾乎可以說是一體的,切版也是很專業的一門學問,擁有越多經驗、越能夠更快速做到預期的效果,也更能大幅降低未來修改的幅度喔!
延伸閱讀:
歡迎追蹤獺斯特粉專!
點選下方按鈕追蹤獺斯特 IG,獲得更多架設網站、網路行銷相關知識:







Very good article. I certainly appreciate this website. Keep writing!
It’s my pleasure. Thank you for watching!