學程式一開始要選哪個程式語言?這是初學者、零基礎的人最想知道答案的問題!我自己也曾經是從零學起程式的人,當初是為了求職,於是到網路上找各式各樣的教學影片和文章。
這篇一開始,我會先為各位解答我個人最推薦零基礎的初學者想要自學的話,可以從哪個語言開始學起,後面我會說明原因,讓你也可以自己判斷、以及如何找好的老師教學,還有我的個人經驗談!
目錄
我最推薦的初學程式語言
給完全零基礎的初學者推薦
對於完全零基礎的人來說,我最推薦的程式語言就是網頁設計三元素的 HTML、CSS、JavaScript!
原因是這網頁三元素是一切網頁的根本,任何需要編譯的程式語言例如 C#、PHP 等,最後想要呈現在網頁上,都一定要編譯成網頁設計三元素的 HTML、CSS、JavaScript ,因為目前所有的瀏覽器都只看得懂這三元素,其他任何程式碼,瀏覽器一概看不懂,全都需要編譯!
於是我會推薦你從網頁的根本學起,當你未來再去學習任何編譯語言時,你都還是可以輕鬆用 HTML、CSS、JavaScript 來修改你最終網頁想呈現的樣式,甚至你如果想自架網站使用 WordPress.org 架站,也都可以使用這三元素來讓你的網站改成你想呈現的樣子!

不用編譯就不是程式設計?
也許你會聽到有一派人士說:「網頁設計又不用編譯、根本算不上程式設計!」
但真的是如此嗎?當你會了網頁設計這三元素,你不僅可以修改自架網站的樣式,甚至還能從無到有做出一個完全由你自己掌控、自由度最高的網頁。這在一些框架編譯軟體中想要直接做到,是有困難的,最後都還是需要用 CSS 或 JavaScript 來編修,才能達到客戶期望的要求。
因此不用侷限在這個迷思裡,我們先學會如何把網頁的自由度調到最高,接著再去學習需要編譯的套件和程式碼,學習速度就能快很多!
網頁設計為何是入門首選?5 大學習特色
網頁設計是我認為入門首選的程式語言,原因是網頁設計擁有以下 5 大學習特色:
- 一開始就站在職涯地圖的正中心
- 適應主流瀏覽器
- 直覺的回饋感與成就感
- 環境設定簡易
- 自由度最高
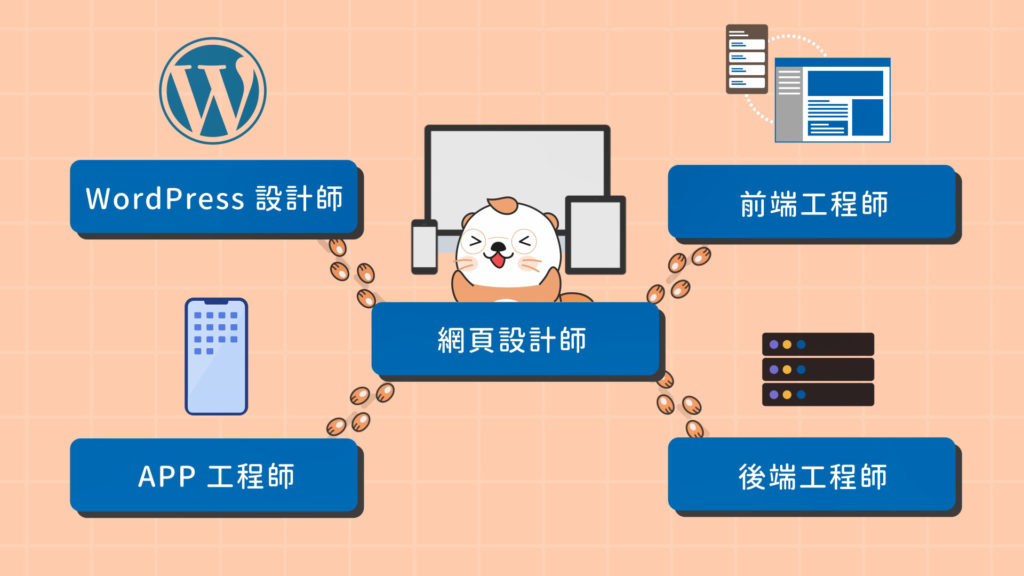
特色1:一開始就站在職涯地圖的正中心
擁有網頁設計能力及概念後,能對程式設計的架構有一定的了解,並且無論你未來想要進階轉往哪個職位,都能更快速上手!
- 若你想進階成為前端工程師:你可以用網頁設計的基礎,並在未來學習 Javascript、串接應用及前端框架等。
- 若你想進階成為後端工程師:你需要了解基本網頁架構如何渲染給使用者,並在未來學習後端語言及資料庫等。
- 若你想進階成為 APP 工程師:網頁設計的撰寫架構,能讓你在學習 APP 時,更快速了解撰寫原理。
- 若你想進階成為 WordPress 設計師:即便你不會 PHP,仍然可以在 WordPress.org 的自訂效果中,完美應用你的 HTML、CSS 能力,處理所有視覺設計的程式碼問題。

特色2:適應主流瀏覽器
就像上一段提到的,目前主流瀏覽器仍然只看得懂網頁三元素 – HTML、CSS、Javascript,無論任何框架撰寫出包裝好的程式碼,都需要編譯成網頁三元素,再渲染到瀏覽器給使用者觀看。
因此如果你學會網頁三元素怎麼寫,就可以輕鬆在每個編譯完成後的網頁程式碼中,修改檔案內容來完成你想要達成的樣式呦!
特色3:直覺的回饋感與成就感
網頁設計是一個你寫了什麼就能在網頁上直接呈現什麼的語言!
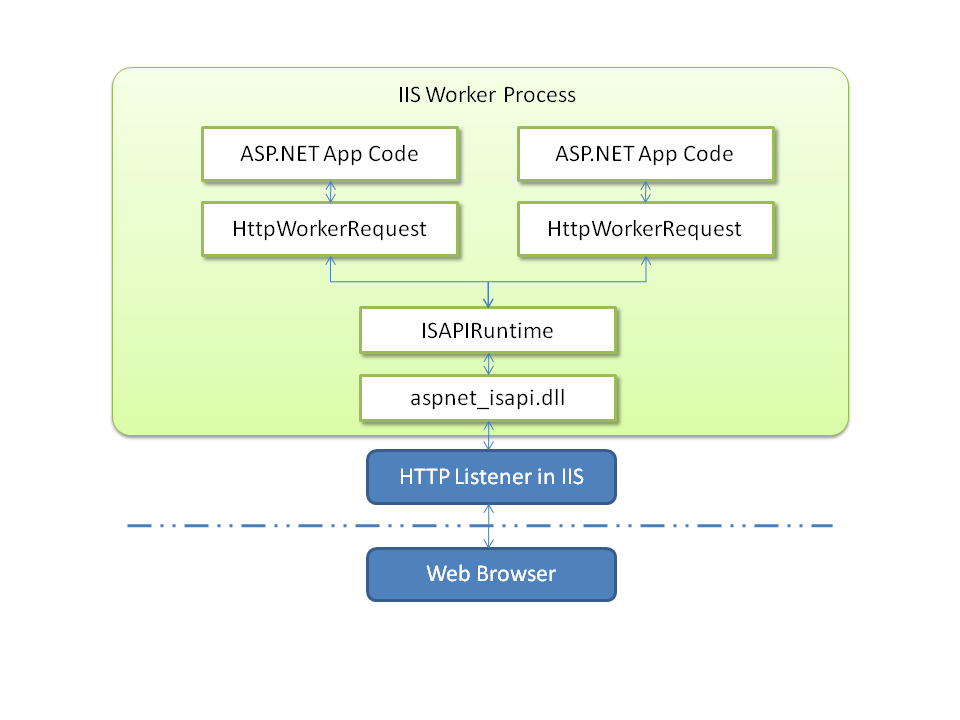
其他需要編譯的程式語言通常寫出來會是一串代碼,以 C# 的 ASP.NET 為例,結構如下圖:

因為 ASP.NET 是一個給人方便可以寫程式「內容」的地方,很多東西會先包好,最後開發者只要按下【編譯】按鈕,透過 IIS 等佈署,就能自動轉成一張 HTML 網頁。然而你卻沒辦法很直覺知道你這行最後會呈現的樣式,甚至有些內容因為已經包含了後端的內容,系統就會自己產生出很多隱藏的標籤。
而網頁設計則是你每寫一行就知道你在寫什麼,並且可以直接知道你呈現的成果是什麼!在任何的學習中,成就感極為重要!因為擁有成就感才能讓你持續有動力繼續學習下去!
特色4:環境設定簡易
撰寫程式最怕還沒開始寫,就被環境設定莫名的錯誤搞到天昏地暗啊啊啊!
網頁設計你可以直接用瀏覽器打開,因為瀏覽器讀得懂,不過它是從你的電腦開啟的單一檔案。
想要在本機端查看時,你只要安裝 Apache 的其中一個網頁伺服器軟體(如 XAMPP )即可;現在甚至寫程式的編輯器 VS Code 已經先進到可以按下去一個按鈕,一鍵就能自動在瀏覽器上預覽!
特色5:自由度最高
當你使用像是 WordPress.org 自己架站、或是 Weebly、Wix 等平台架站,那些標榜不用寫程式碼就能架好網站的平台,其實都還有不少實質上設計時的限制,那些都是套好模板的,如果你自己不會寫 CSS ,那麼架站的自由度是非常有限的!
而自己學會網頁設計、甚至自己撰寫網頁的時候,任何想要呈現的樣式、想要排列成什麼樣的位置,都可以由你自己輕鬆決定,任何想達成的樣子再也難不倒你!

學會後,相同邏輯學習其他語言能快速上手
程式語言的邏輯有很多類似的地方,尤其像是函數(function)的應用上,互相呼叫的方式邏輯很類似。
因此當你學會了網頁架構及 JavaScript ,未來想要學其他程式時,有了程式語言的邏輯基礎,轉換學習其他程式語言時都能更快速上手!
學程式如何挑老師?
我自己自學過程式,更了解老師扮演的角色非常重要,你在挑選線上或線下課程老師時,可以注意以下幾個重點:
- 你和老師的邏輯要相似
- 一定要有 Live Coding
- 在每個小段落出作業給你
- 在一開始就告訴你最終學習成果

你和老師的邏輯要相似
程式課程非常需要你跟老師有相似的邏輯,否則邏輯不同根本聽不懂!
我大學時期曾經學過程式,但老師在講什麼根本聽不懂,直到遇到比較有耐心、會教、邏輯相似的老師,才真正開啟我的程式之路。
因此在挑選老師時,如果是線上課程,建議可以先到試聽段落去聽看看老師講話的邏輯、語速、耐心等,觀察一下老師的教學狀況,有助於你購買課程時能和老師有相似的邏輯喔!
一定要有 Live Coding
Live Coding 就是在螢幕前一個字一個字打出來,完完全全是手把手帶你寫程式,這種才是最好的教學方式。
如果老師只是用 PPT 在講,然後大家感覺好像用聽的都聽得懂,但當你真的要自己寫或遇到問題要解決,卻完全不知道要從何下手、從哪個標籤寫起。
在每個小段落出作業給你
每個小段落最好能出和這個段落有相關的作業給你練習,就像以前數學的講義,每一頁都會分上下兩個題目區塊,會教的老師是會帶你做上面區塊,了解邏輯,然後下面題目區塊讓你用相同邏輯練習,你才知道你寫起來問題會出在哪裡。
學程式也是這樣的:唯有你親自練習寫程式,你才能真正學會!
否則光用聽的聽起來懂,但沒有練習就沒辦法真正內化成程式能力解決問題!
程式設計教學起源
老實說網路上的資源實在太多、太雜亂,導致我之前學習幾乎都是文章、影片教學的片段學習,直到做出幾個小網頁作品、勉強找到工作後,才發現入門跟職場也是有一大段距離的。
這也是為什麼我決定要出來做程式設計課程,因為入門總是最困難,師父引進門修行在個人,但還是需要有好的師父帶領你入門的啊!
總結
這篇推薦給所有完全零基礎想要學習程式入門的初學者,一開始就從最容易入門、最容易獲得成就感的網頁設計開始吧!
📍 獺斯特開設的【網頁設計 HTML、CSS 快速入門】線上課程,就是從零基礎開始,讓你能擁有 HTML、CSS 能力,無論自由開發或轉職,都能快速上手呦!

延伸閱讀:
歡迎追蹤獺斯特粉專!
點選下方按鈕追蹤獺斯特 IG,獲得更多架設網站、網路行銷相關知識: