接下來我們要將網域 搬家囉!
前一篇我們把虛擬主機從 Bluehost 轉到 Cloudways 新主機了,還沒看的可以前往上一篇:
WordPress 搬家圖解(1):Cloudways 主機購買與搬家攻略
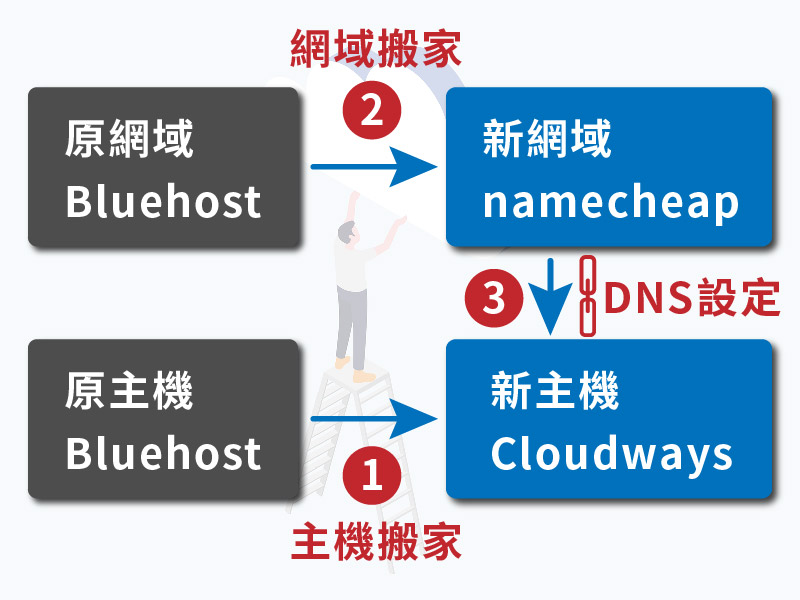
這一篇是 WordPress 搬家攻略圖的第2階段:網域搬家

這時候會遇到棘手的問題,我們透過了 Bluehost 免費送1年網域的優惠,而在 Bluehost 直接買網域,現在要搬家就會遇到最大問題:網域續約!
直接在 Bluehost 直接續約的話其實也沒有不可以,只是真的貴上不少,而就算直接續約,也會遇到需要將網址重新指向的問題。
因此乾脆既然要搬,就一次給他搬乾淨,比較不會有後顧之憂,例如每年重新續約會覺得網址特別貴,就會掙扎要不要將網域搬家。
那我們開始來進行網域搬家的操作吧!
🔥我特別與 Cloudways 主機商爭取到幾乎是市場最優惠的折扣碼,凡透過我的折扣碼【otta75】註冊 Cloudways 主機,立即享有【前 3 個月 75 折】的主機費折扣優惠!
按 這裡 或下方按鈕,一鍵複製並前往 Cloudways,立即使用我的折扣碼註冊吧!
目錄
從 Bluehost 將網域 搬家到 namecheap
選擇搬家到網域商:namecheap
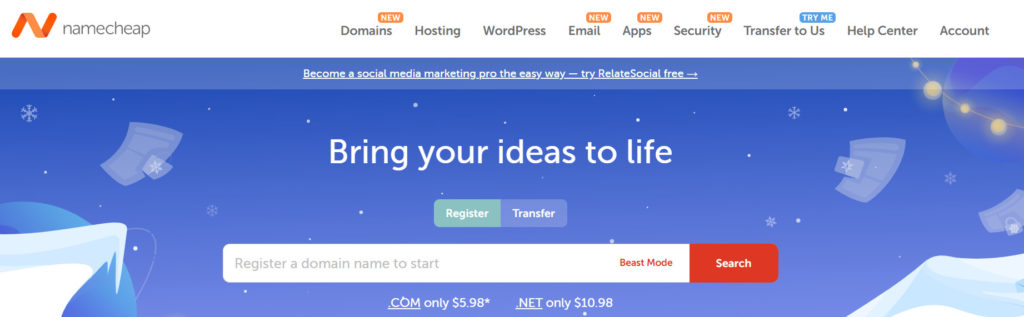
網域商雖然也有不少選擇,但我這邊選擇老牌且價格相當優惠的公司: namecheap
首先我們到 namecheap 官網,直接在首頁搜尋欄搜尋的話,是讓你可以查查看你如果有想要新買網域,有沒有其他人已經使用了。

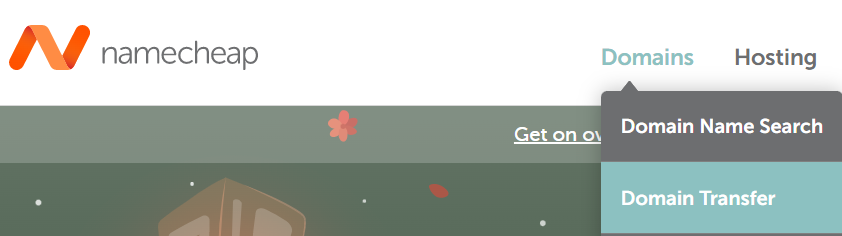
不過我們是要將網域搬來 namecheap ,因此我們選上方選單中的【Domains】>【Domain Transfer】也就是網域轉移。

它會出現下方這個畫面,讓你填入你要轉移的網域,就可以將你的網址填入,按下【Transfer】按鈕。

確認網域可以被轉移
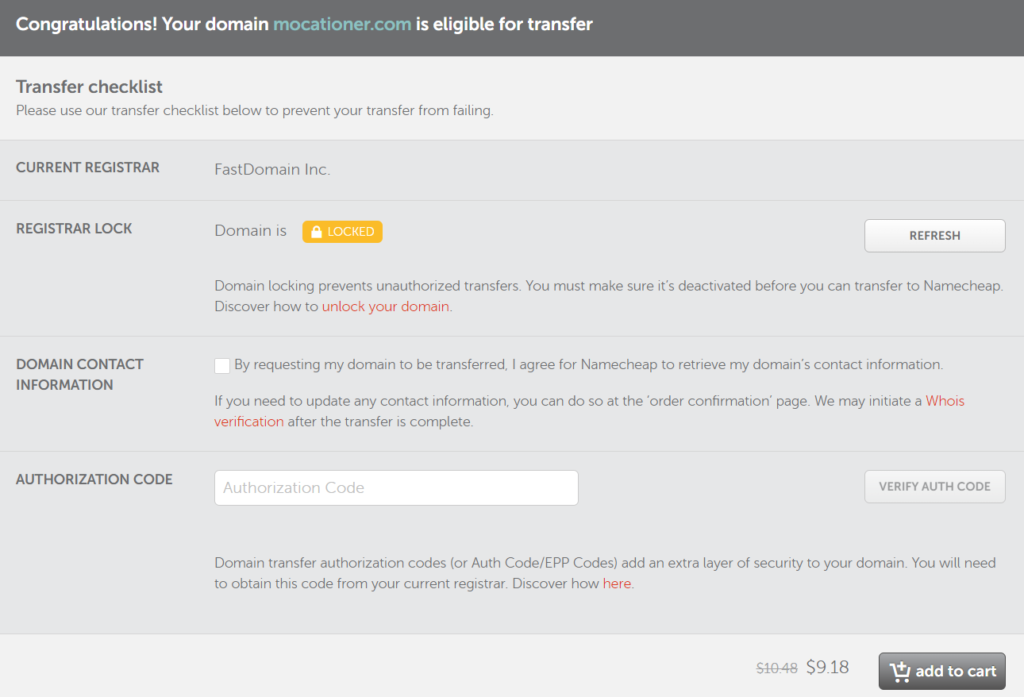
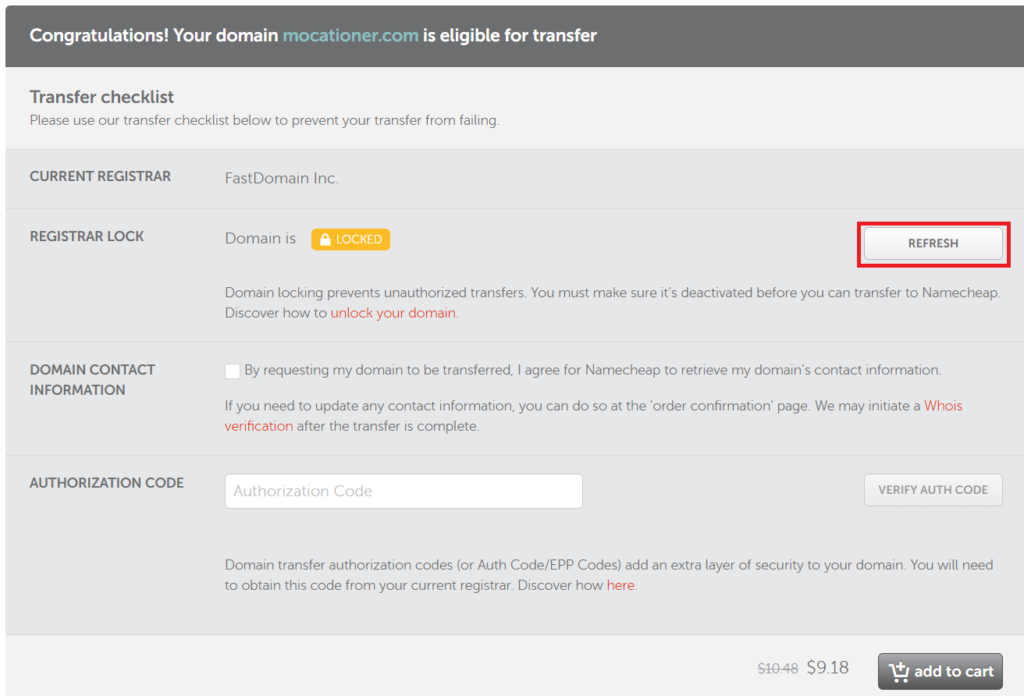
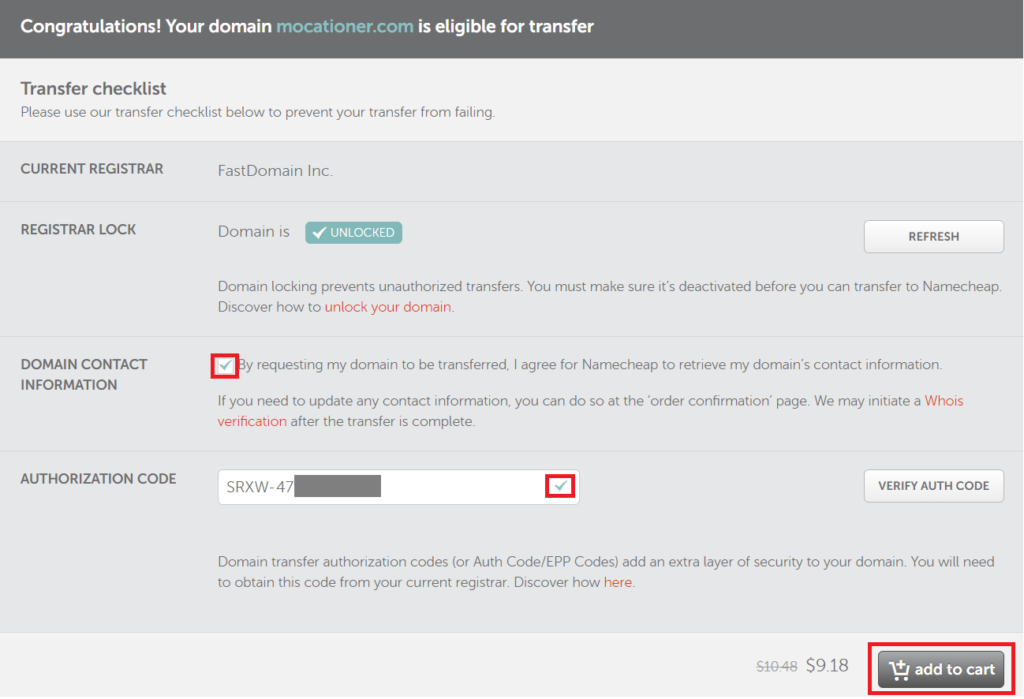
然後就會出現以下畫面,代表你的網域確實是可以被轉移的。
它會偵測到你的網域目前還指向 Bluehost,所以再來就要一一處理下面這些表單中的問題,來完成網域的轉移和續約。

依表格完成網域 轉移步驟
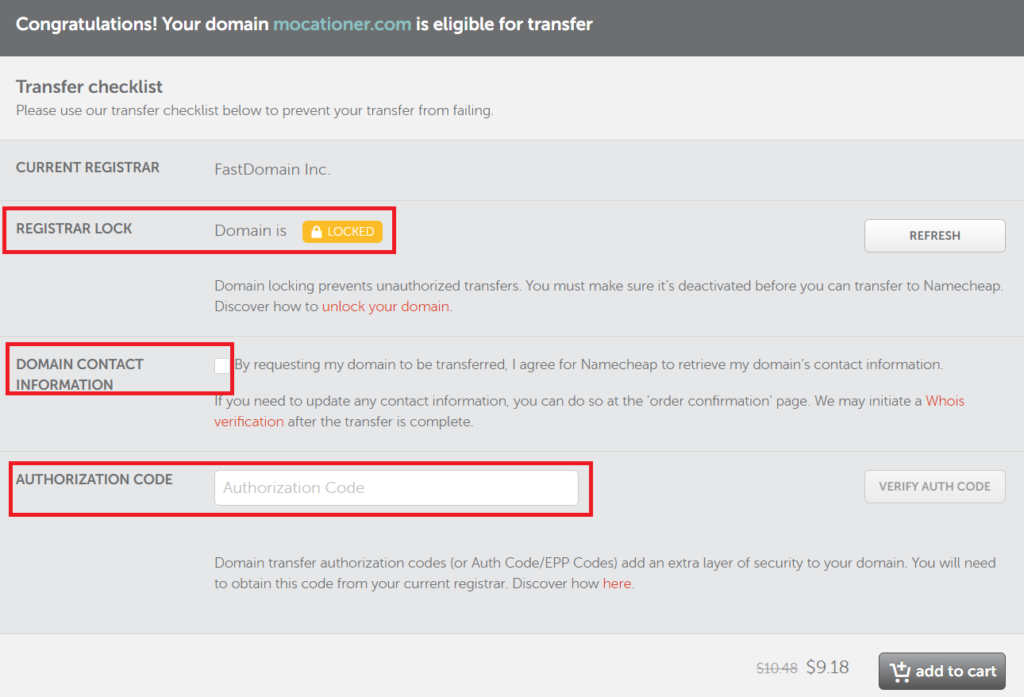
我們依序要解決第二~四行的步驟。

將 Bluehost 的網域安全鎖解開
首先是第二行【REGISTER LOCK】,這行可以想像成是一個保護裝置、安全鎖,如果沒有這道安全鎖,就相當於任何人都可以將你的網域轉移出去,那是不安全的。
於是我們現在是本人要將網域搬家出去,因此我們要回到 Bluehost 將安全鎖給打開。
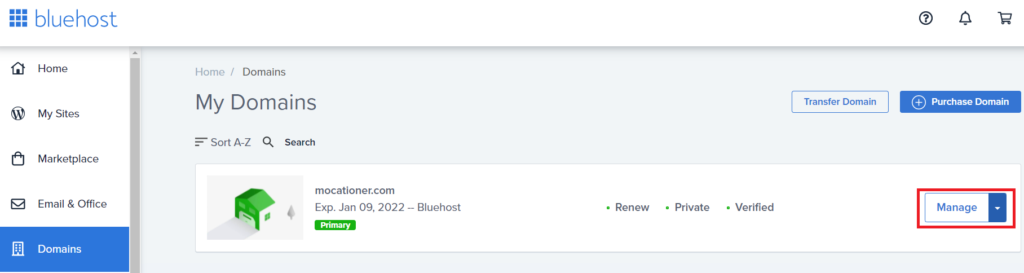
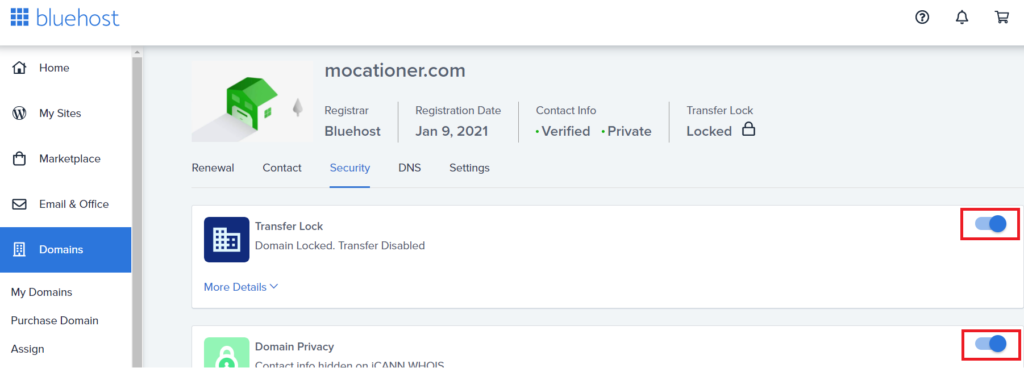
來到 Bluehost 後台,找到左側的【Domains】網域欄位,點選你的網域中右手邊【Manage】進入管理畫面。

將下方的【Transfer Lock】和【Domain Privacy】都關閉。

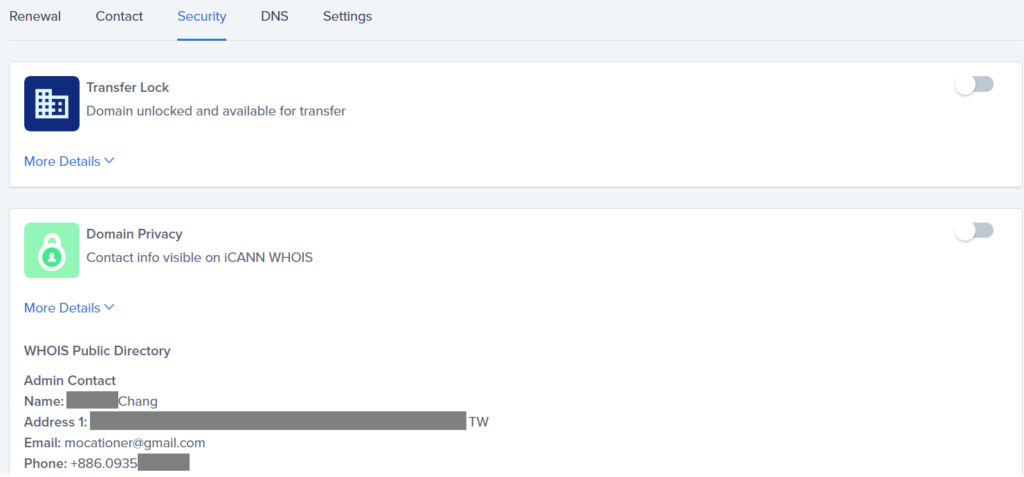
關閉後呈現以下畫面,像是 Transfer Lock 欄位的說明就是說:「這個網域已經可以被轉移」!

回到表格按下表格中的重整按鈕
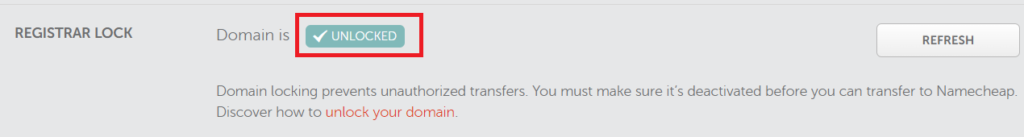
這樣我們就可以回到表格,在【REGISTER LOCK】右手邊按下【REFRESH】按鈕。

成功的話,就會顯示為【UNLOCKED】。

Authorization Code 信箱驗證碼
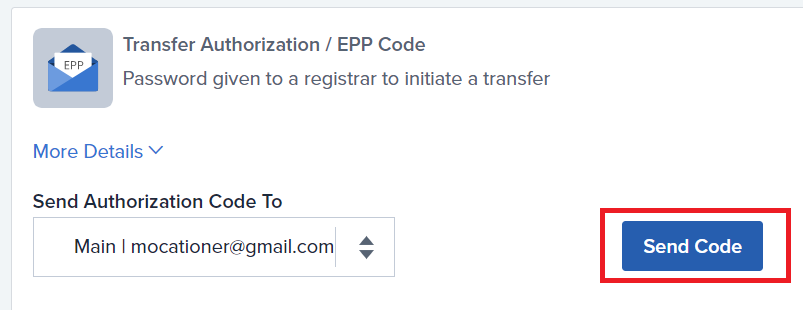
接著我們要解決表格中第四點【Authorization Code】,在 Bluehost 後台找到【Transfer Authorization / EPP Code】的位置,按下【Send Code】。

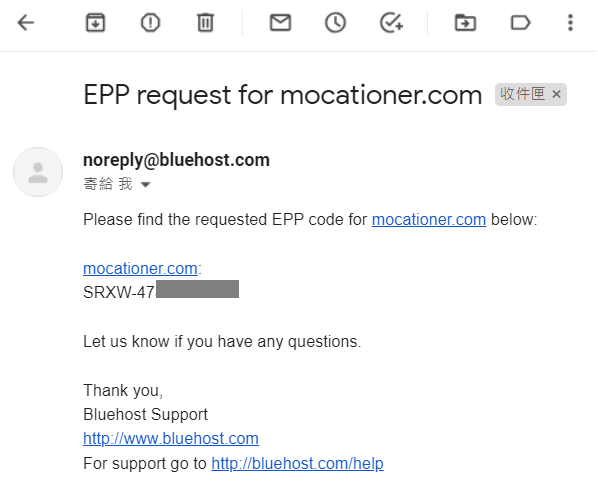
然後到你的信箱收信。

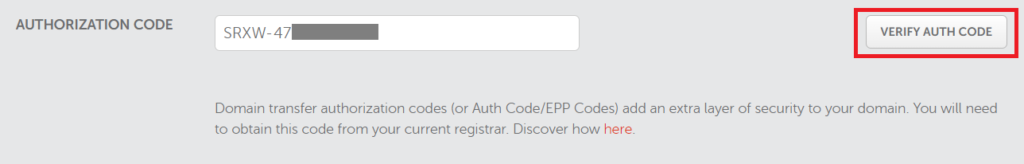
我們可以把信件中的代碼填入表格第四欄,按下右手邊的【VERIFY AUTH CODE】來做驗證。

驗證完成後,欄位就會有個綠色小勾勾在欄位最右邊。
加入購物車,準備轉移及續約
通通完成後,右下角就可以按下【add to cart】進行網域轉移並續約囉!

網域轉移並購買續約
網域續約小提醒
這邊網域轉移有個小提醒,重新轉移並續約到 namecheap 時,最少是再續約一年。
不過不用擔心!之前剩下的時間也都會保留下來,不會因為提前轉移續約造成之前買的時間和金錢浪費掉!
像我自己是用 Bluehost 的免費1年網域,我轉移的時候還有1個月的時間網域才到期,這時我轉移並續約1年之後,就會是1年1個月之後才是到期日。
開始續約步驟
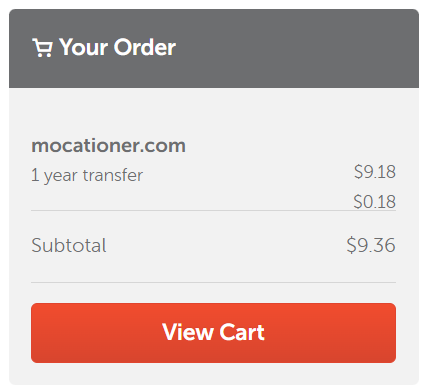
那我們接續前面【add to cart】按鈕按下去之後,這就是在 namecheap 的續約價格。

這比直接在 Bluehost 續約來得便宜很多,我記得沒錯的話好像直接在 Bluehost 續約要13塊美金左右。
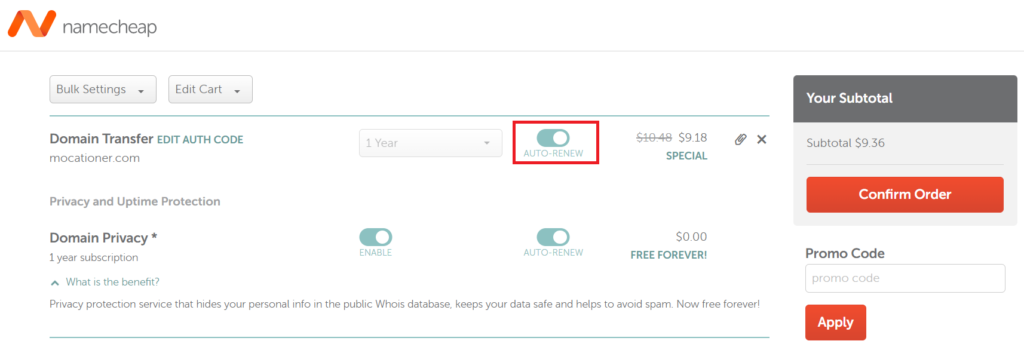
開啟自動續約按鈕選項
然後我們可以勾選下圖中【AUTO-RENEW】選項,到期的時候就自動續約,建議勾選,避免網域到期之後失效網址被其他人買走噢!

完成後按下【Confirm Order】準備結帳程序。
註冊或登入 namecheap 帳號
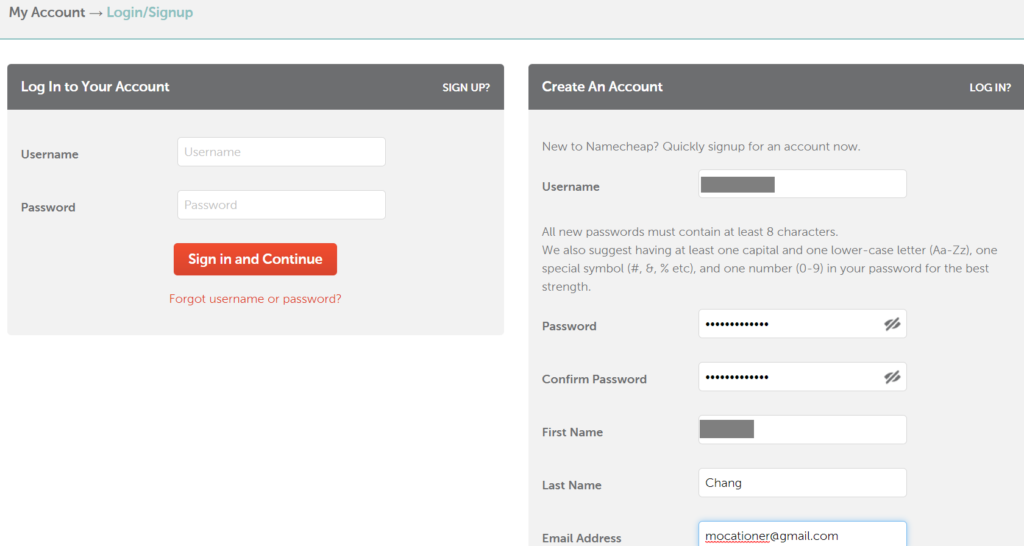
此時會先跳到帳號頁面,如果你是跟我一樣第一次使用 namecheap 的話,就要用右手邊的【Create An Account】註冊帳戶。

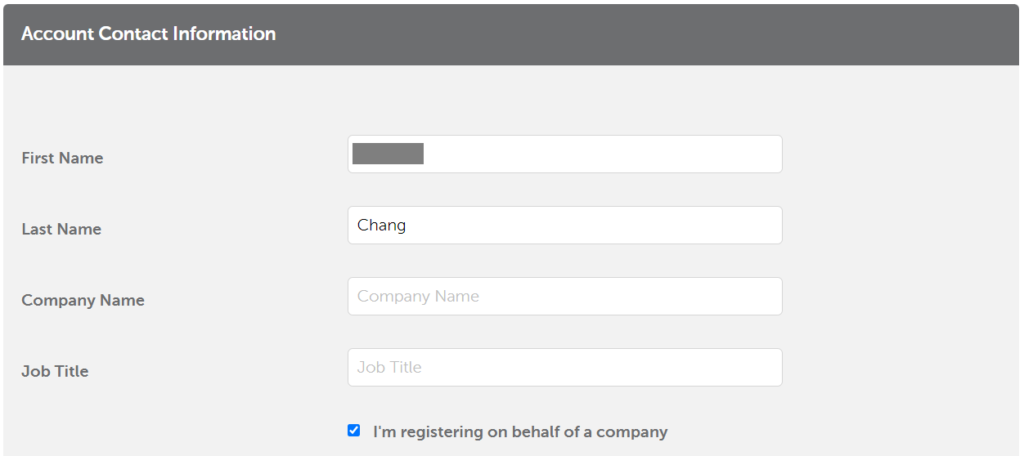
開始註冊,填寫姓名及註冊相關資訊。


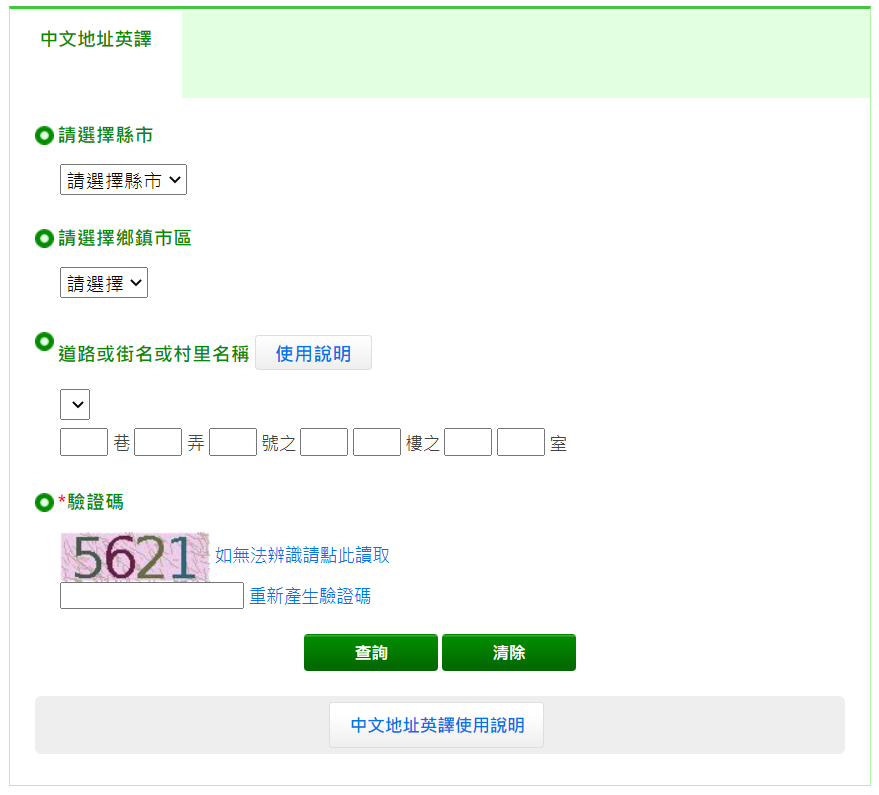
記得務必填寫全英文,不知道怎麼填寫英文住址的話,可以到中華郵政全球資訊網,輸入你的中文地址,就能自動幫你轉好英文地址囉!

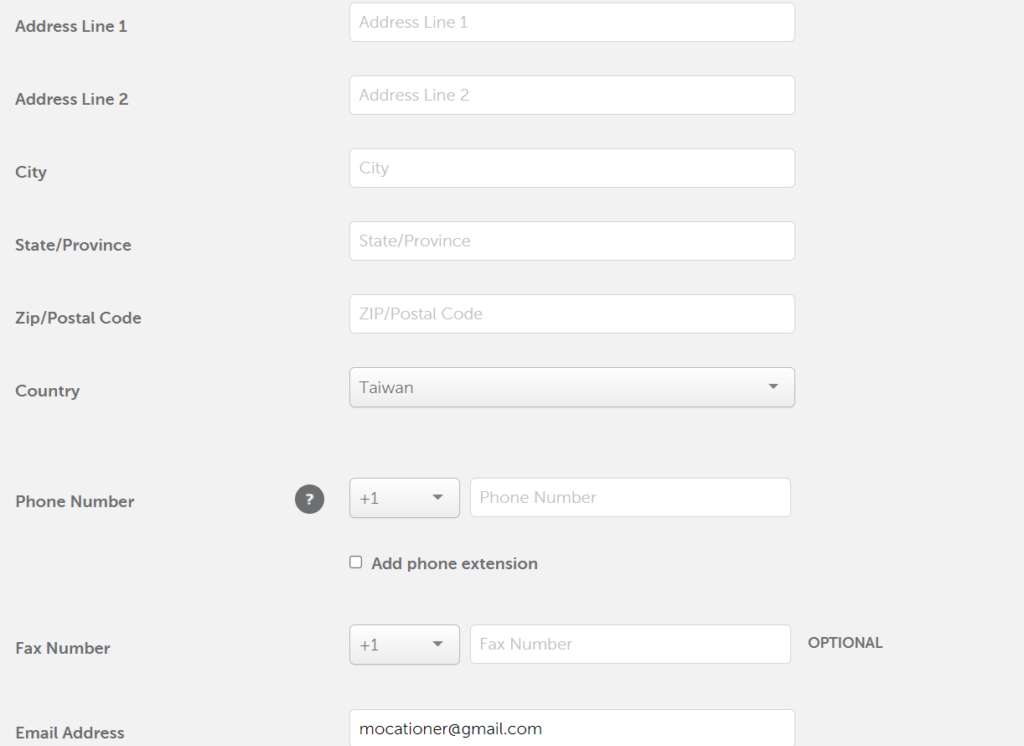
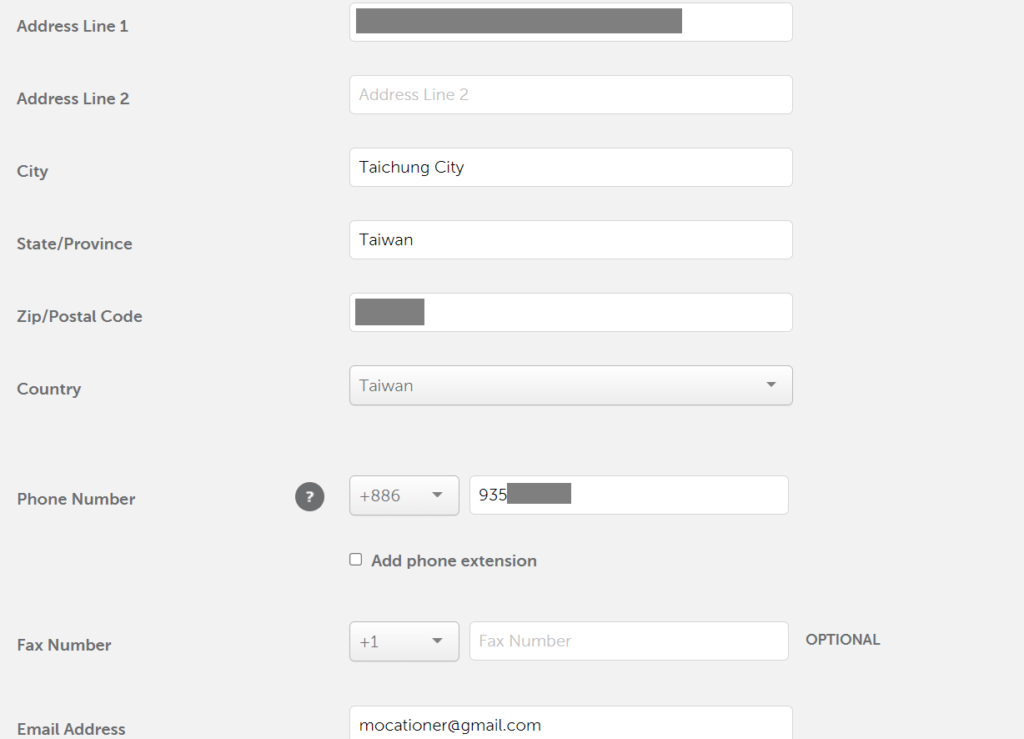
依序將地址資訊填入表格中:

完成填寫後按下【Continue】下一步。

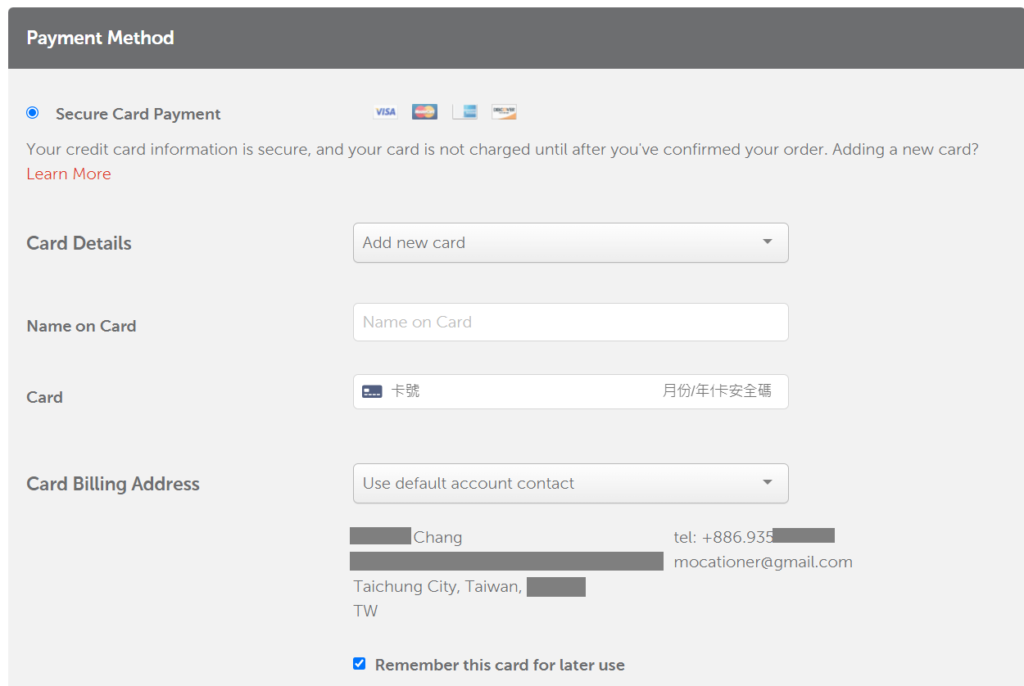
填入信用卡資訊:

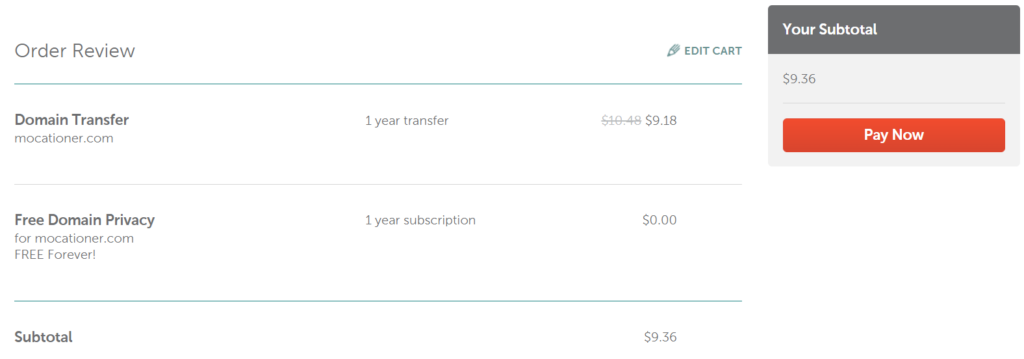
註冊完成後,確認網域續約與購買內容
最後確認購買的內容,按下【Pay Now】就能進行購買和續約囉!

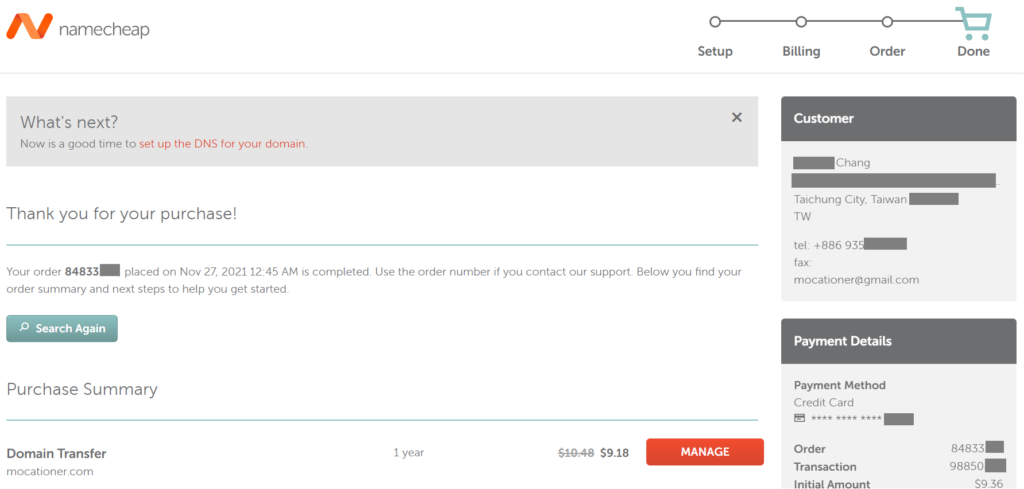
完成畫面如下:

密集留意網域商寄來的驗證信
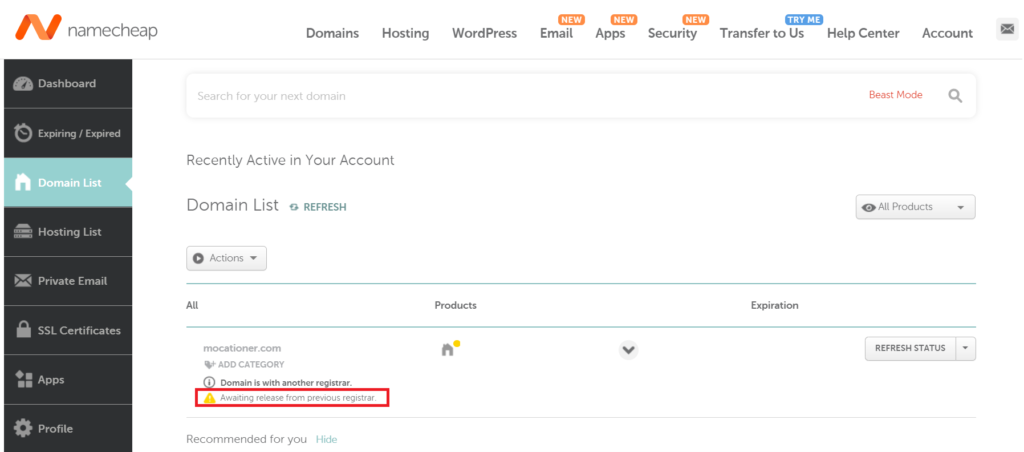
我們購買完成後,就可以到 namecheap 後台查看我們購買的網域管理介面。

可以看到出現黃色 Awaiting 等待驗證中。
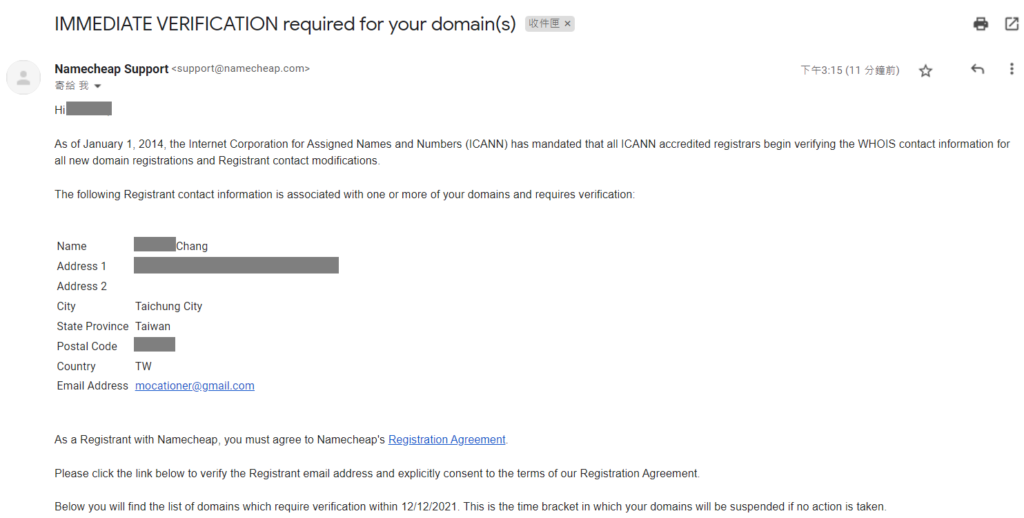
這裡務必要密切留意信箱,網域商 namecheap 會寄大約三封郵件給你,但只有其中一封【IMMEDIATE VERIFICATION required for your domain】要驗證網域的郵件最為重要!!!
因為如果沒有使用信箱驗證你的網址的話,是會自動被 namecheap 取消網域資格的!
不過每個人收到信的時間不同,有些人馬上就收到了,我等了兩個多小時吧@@
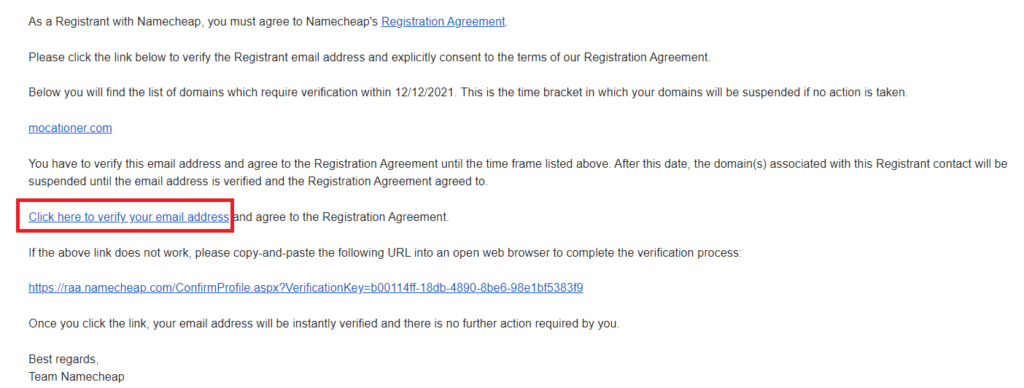
驗證信件的畫面如下:

記得要點擊信件中的【Click here to verify your email address】!!

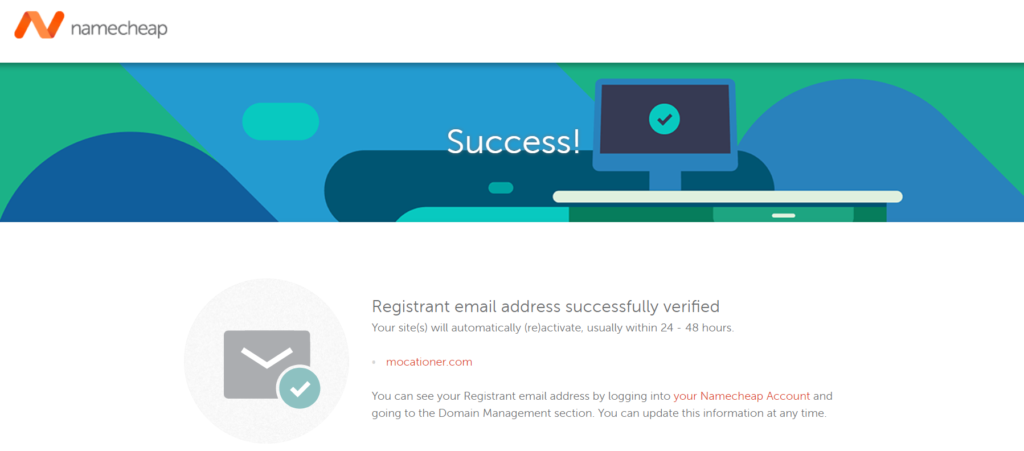
連結到官網最後會出現這個成功畫面,才算真正把網域成功轉移和續約喔!!!

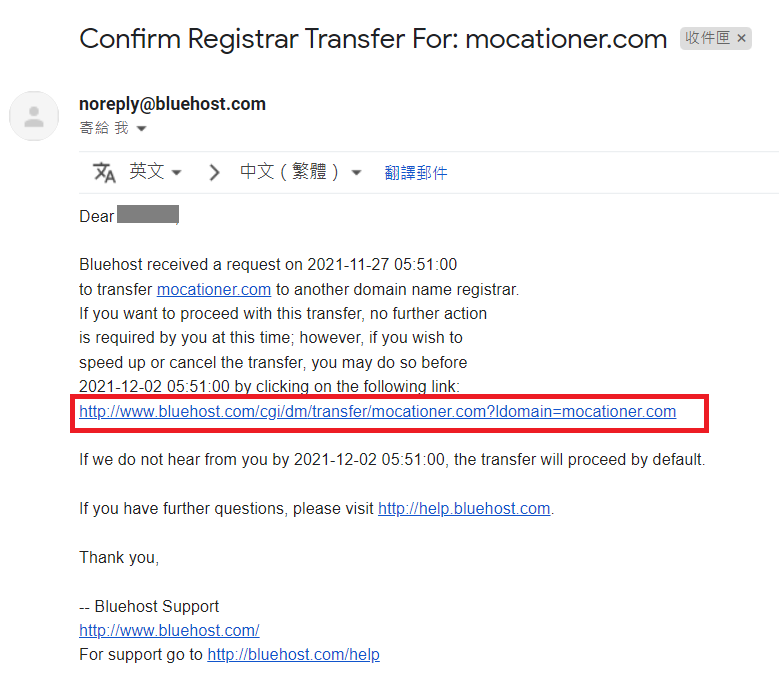
Bluehost 確認網域移出信
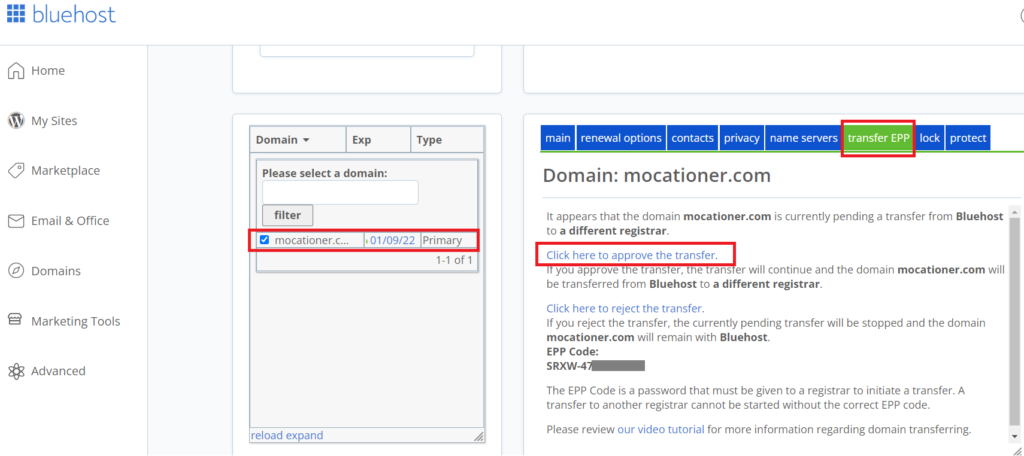
然後 Bluehost 會寄一封「網域被轉移出去」的郵件給你,點選郵件中的連結。

我們可以看到下圖中,左側是你要轉出的網域,右邊點選【transfer EPP】頁籤,並點選【Click here to approve the transfer】。
也就是讓你親自再確認一次,你即將要將網域從 Bluehost 轉移出去了。

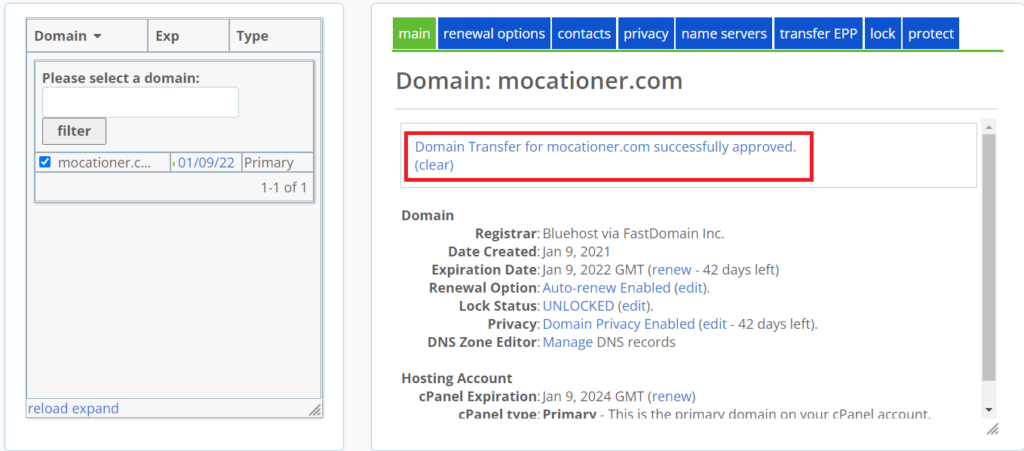
成功之後會顯示成功完成網域移出的動作。

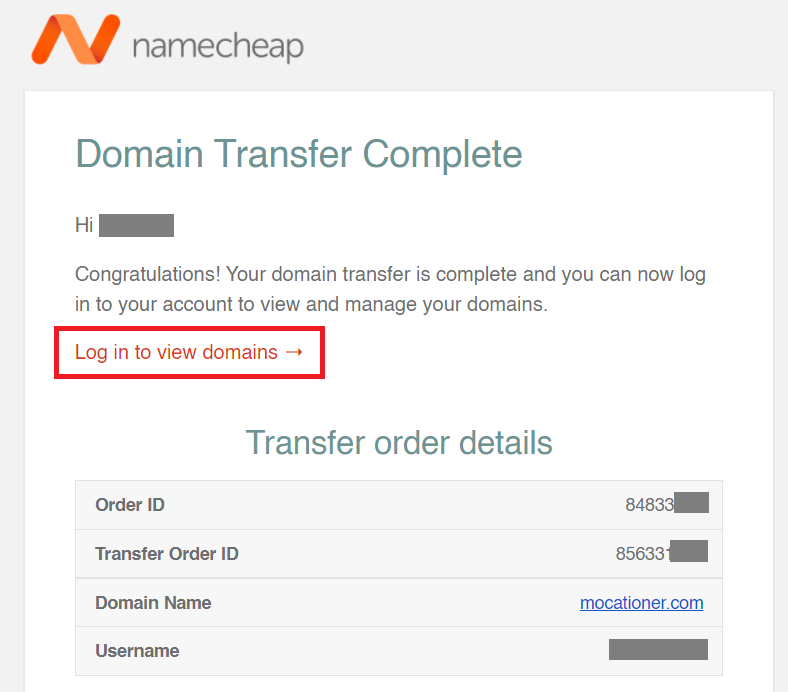
namecheap 網域轉移完成通知信
以上步驟完成時,可能會收到一封由 namecheap 發送的轉移完成通知信:

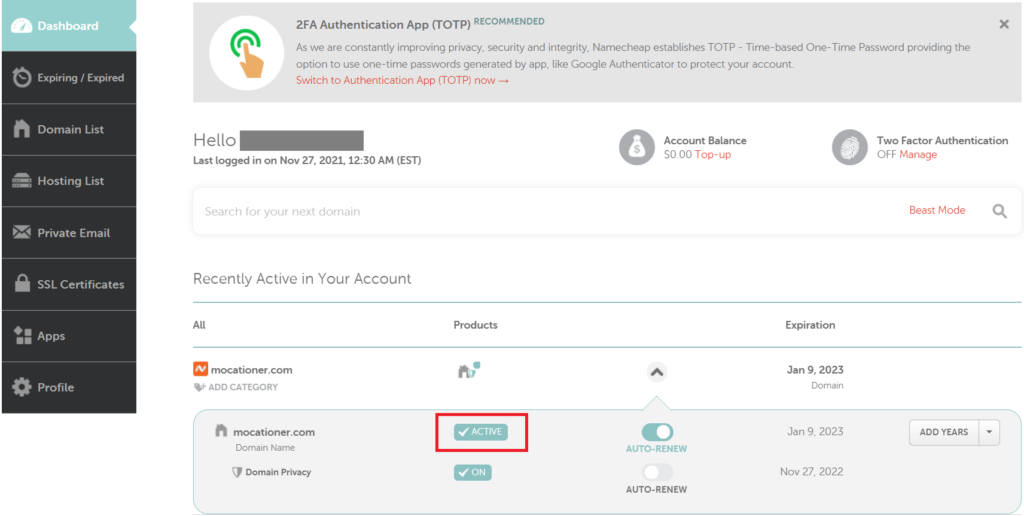
或是可以回到 namecheap 後台來確認,網域的轉移是否已經成功。
成功的話就會如下圖顯示【ACTIVE】執行中的圖示囉!

總結
以上就是整個網域 搬家的過程,網域商從 Bluehost 轉換到 namecheap 就能擁有更便宜的續約價位,當然要趁著搬家的時候,順便處理完畢!
下一篇要來做整個網站搬家的最後一段路:網域Domain指向設定,按下這裡前往下一篇吧!
WordPress 搬家圖解(3):把網域透過 DNS 指向 新主機!
🔥 架設網站獨家優惠 🔥
我特別與 Cloudways 主機商爭取優惠碼,幾乎是市場最優惠的代碼,凡透過我的折扣碼【otta75】註冊 Cloudways 主機,立即享有【前 3 個月 75 折】的主機費折扣優惠!
立即使用我的折扣碼註冊吧!