為什麼在撰寫程式碼的時候,幾乎都要有程式縮排的習慣呢?甚至 VS Code 還有插件可以讓你存檔的瞬間就幫你完成縮排的工作,這個習慣究竟有多重要呢?
這篇我們將從程式語言的階層概念開始說起,因為有了這個觀念之後,你就會發現有縮排的好處多多,讓你無論是回頭要看程式碼、幫程式除錯、接手別人的專案等等,都可以快速上手!
目錄
程式語言的階層概念
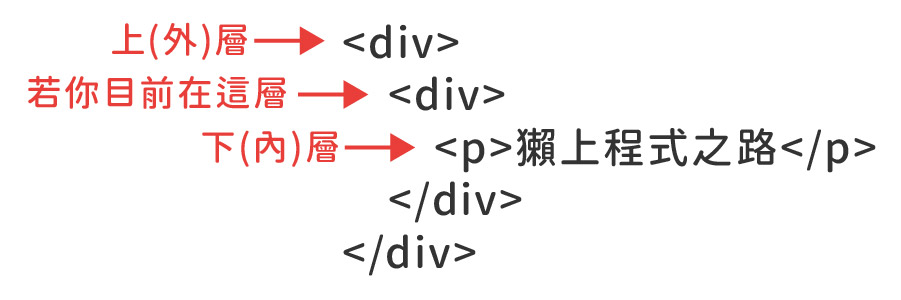
所有程式語言基本上都有階層關係,以網頁設計為例,也有外層包內層的概念,有時我們會說是上一層、下一層,來表示相對於目前所在位置這層的階層關係。如圖:

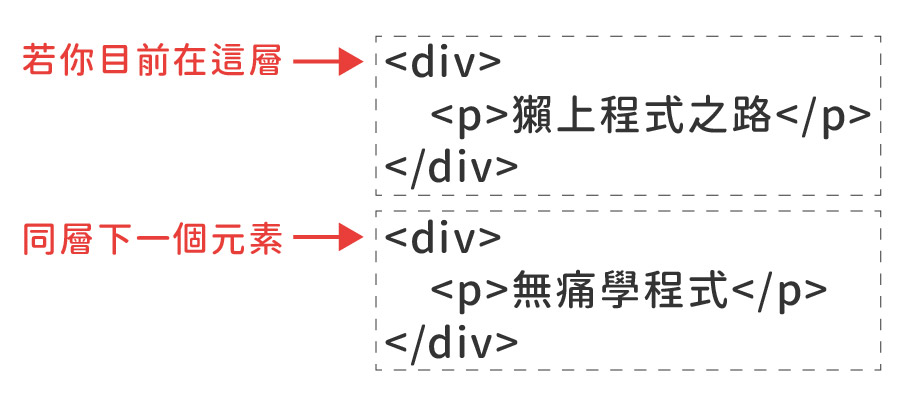
如果同一層的話呢?同一層我們就會說同層的下一個元素,如圖所示:

因此我們先了解的是,網頁成果中,它本身就會有階層的關係。接下來我們要來說明,為什麼要養成縮排撰寫程式碼的好習慣,又會帶來哪些影響。
養成程式縮排撰寫的好習慣
無論是 HTML、CSS、JS 等,撰寫時都有階層關係。因此我們可以知道,透過階層關係來讓我們更好了解,哪個區塊會在哪個區塊底下,又或是我們在除錯的時候,可以先從某個大區塊開始找起。
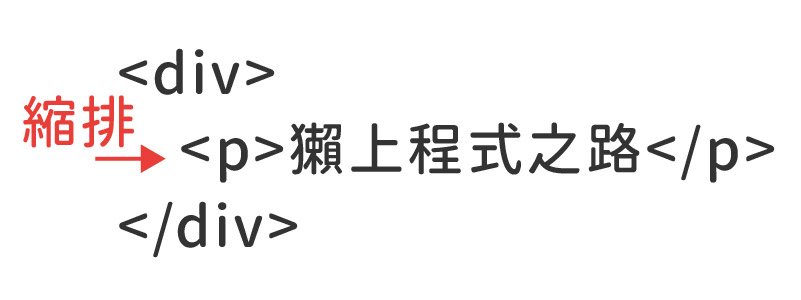
我們前面了解了程式碼有階層關係,而為了方便我們找尋,通常程式設計師都一定會養成縮排的好習慣,如下圖:

我們透過縮排,想要找某個元素時,就可以把眼睛維持在最左側、最外層的內容上,找到之後再往下層去尋找,依序找下去。
這樣一來,別人未來互相交接程式碼的時候,也能更清楚程式碼的階層關係喔!
縮排撰寫的3大好處
縮排撰寫究竟有哪些好處,其實這件事情真的可大可小,沒有縮排當然程式也能運作,但就是連自己都很難看出元素和元素之間的階層關係,後續的人要接手你專案也一定會恨得牙癢癢,因為根本不知道該從哪個區塊開始看起啊!

因此養成縮排撰寫的好習慣,有以下三大好處:
- 讓自己撰寫程式碼時更清楚區域與階層關係
- 幫程式除錯時,能快速找到修改區域或位置
- 接手別人的專案或別人接手你的專案,都能快速了解程式架構
這點在職場上已經是 120% 必備的技能,如果真的一下子難以養成習慣,不妨使用像是 VS Code 的自動縮排插件,讓你存檔的時候自動完成縮排吧!
總結
本篇帶大家了解網頁設計的階層關係,以及程式設計撰寫時,要好好養成縮排的習慣,例如使用 Tab 來當縮排的方式也是最常用的,這樣不只是自己在察看程式碼的時候更容易看清楚區塊和階層關係,也讓未來交接的程式設計師感謝你的好習慣喔!
延伸閱讀:
歡迎追蹤獺斯特粉專!
點選下方按鈕追蹤獺斯特 IG,獲得更多架設網站、網路行銷相關知識:






Very good article. I certainly appreciate this website. Keep writing!
It’s my pleasure. Thank you for watching!