Cloudways 子網域要如何設定呢?本站是採用 Namecheap 購買網域,並且指向到 Cloudways 主機,因此圖解也會是使用這兩個網站的設定範例喔!
想免費就擁有第2個 WordPress 網站嗎?沒想到設定上真的非常容易啊!按照以下圖解步驟開始建立吧!
🔥我特別與 Cloudways 主機商爭取到幾乎是市場最優惠的折扣碼,凡透過我的折扣碼【otta75】註冊 Cloudways 主機,立即享有【前 3 個月 75 折】的主機費折扣優惠!
按 這裡 或下方按鈕,一鍵複製並前往 Cloudways,立即使用我的折扣碼註冊吧!
目錄
子網域 vs 子目錄
首先簡單釐清一下子網域(subdomain)和子目錄(sub directory)是不同的喔!
從網站架構的位置上區分來說:
子網域是被視為全新網站的,對 Google SEO 來說也是全新網站;
子目錄則只是該網站底下的一個資料夾內容而已。
以我的網站為例,主網站的網域為 ottaster.com ,範例如下:
子網域:play.ottaster.com,是個全新網站。
子目錄:ottaster.com/blog,是主網站底下的部落格而已。
雖然兩種方式都可以免費架第2個 WordPress 網站,但如果沒有一定要架在子目錄的情形下,通常建議可以用本篇介紹的子網域的方式架站,在網站負荷、網站速度更快,管理操作上也能更簡潔便利!
到 Namecheap 設定子網域名稱
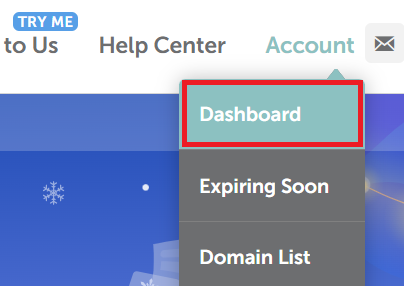
首先我們登入到 Namecheap,按下【Dashboard】到主控台。

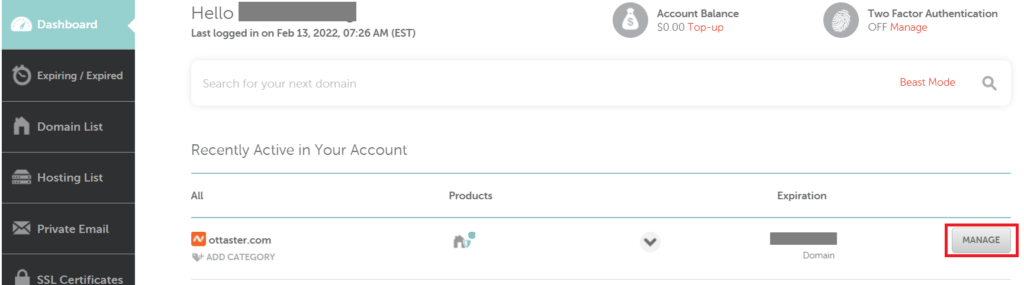
來到主控台後,我們按下我們要新增子網域的主網域名稱欄位右手邊,【MANAGE】按鈕按下去,進入管理網域畫面。

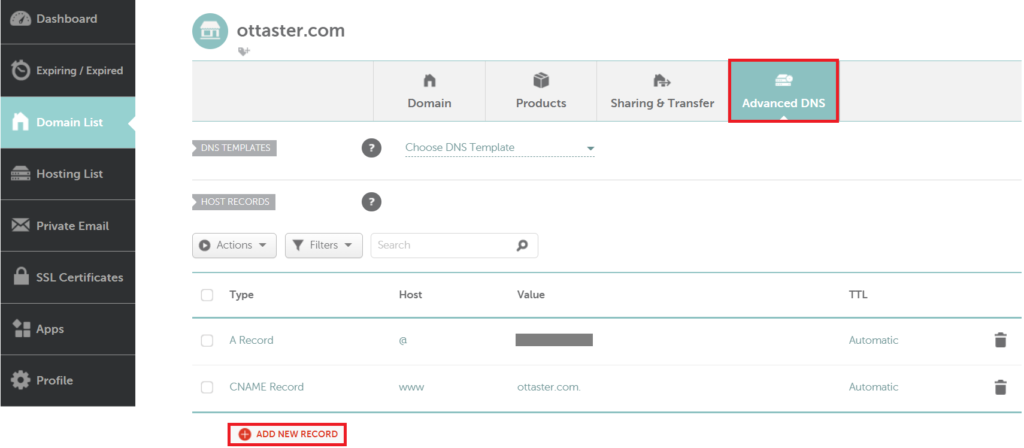
進來之後,按下【Advanced DNS】頁籤,並且下方按下【ADD NEW RECORD】新增一行。

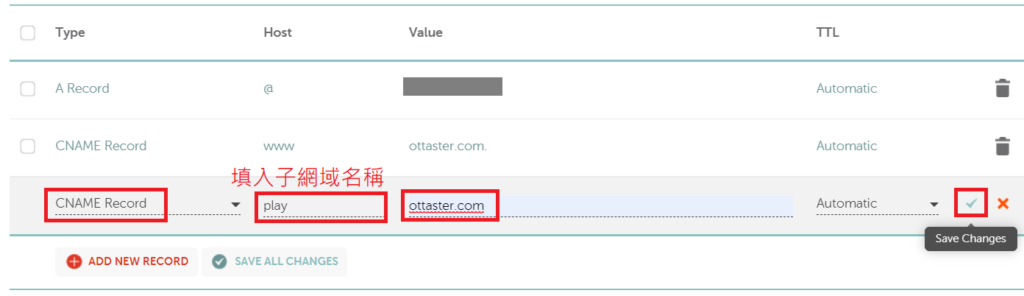
Type 欄位:選擇 【CNAME Record】;
Host 欄位:填入你想新增的子網域名稱。例如我想要把我的網域 ottaster.com 加上一個 play 的子網域,也就是最後呈現會是 play.ottaster.com ,那我就在 Host 欄位填入 play 即可。
Value 欄位:填入網址
最後記得按下右邊的綠色勾勾就完成子網域的指向設定了!

回到 Cloudways 子網域 設定
建立新應用程式
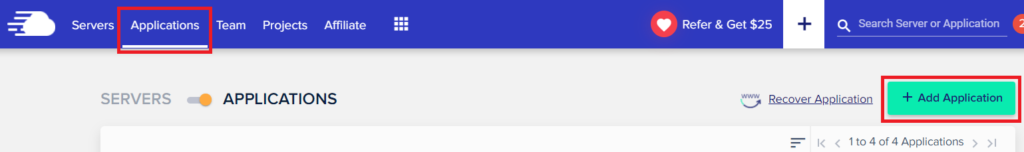
接著我們回到 Cloudways,因為子網域視同新的網站,因此我們直接到 【Applications】頁籤,按下【Add Application】新增一個網站。

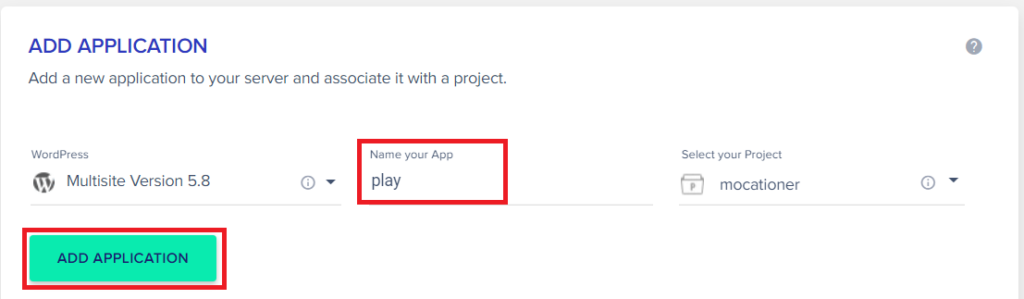
輸入你在 Namecheap 新增的子網域名稱,按下新增按鈕。

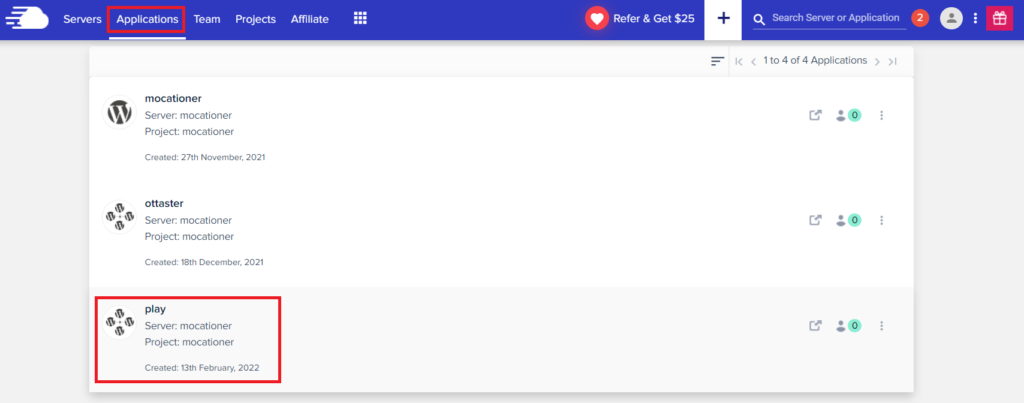
新增完成後,點入這個新增的子網域 Application。

主要網域欄位設定子網域
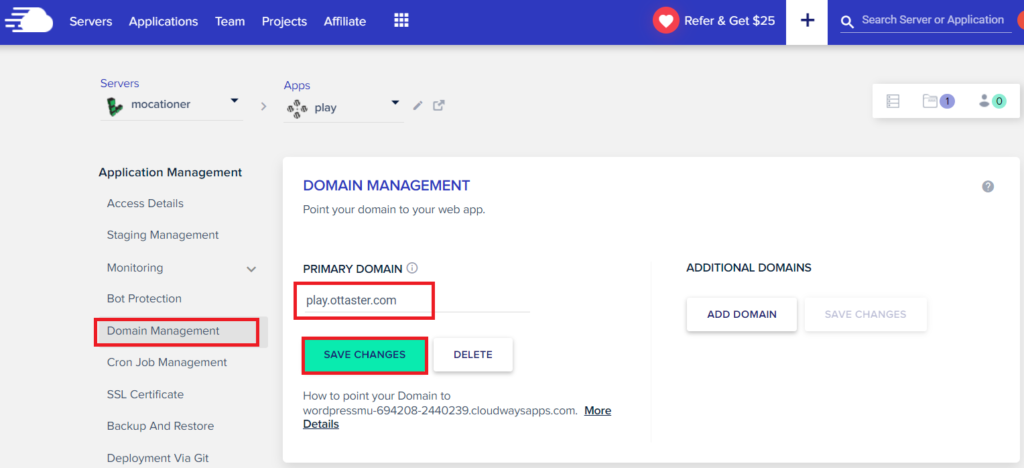
到【Domain Management】頁籤中,在【PRIMARY DOMAIN】欄位填入子網域(記得去除http那些協定的部分,只需要單純的子網域名稱及主網域)。
例如我的範例就是填入:play.ottaster.com
再按下【SAVE CHANGES】就大功告成了!

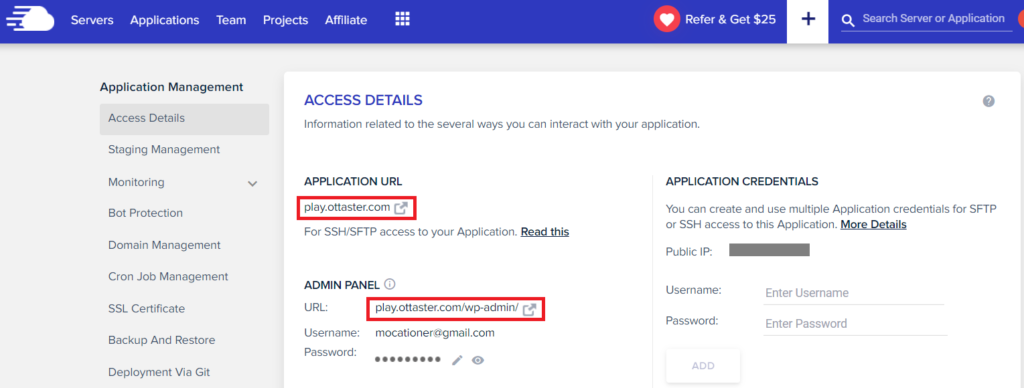
確認完成子網域設定,看到你的 URL 網址已經變成子網域。

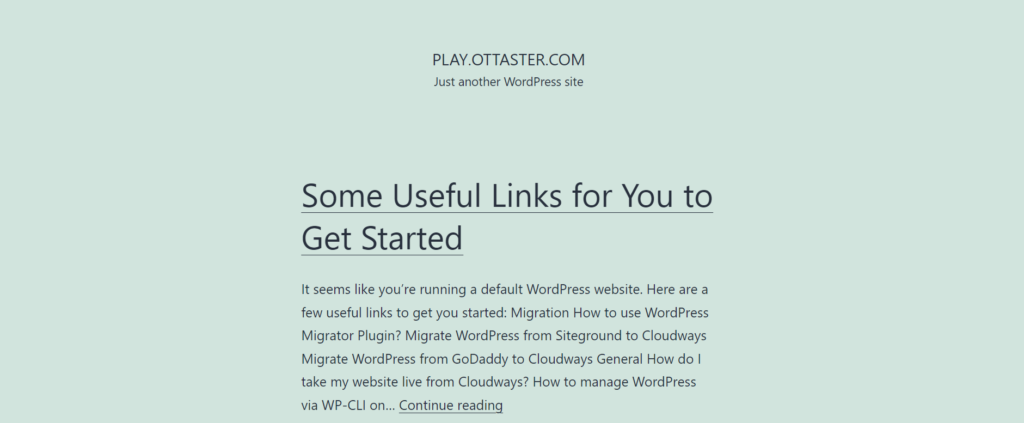
點開你新增的子網域,就會看到預設的 WordPress 頁面囉!

SSL 順便設定一下
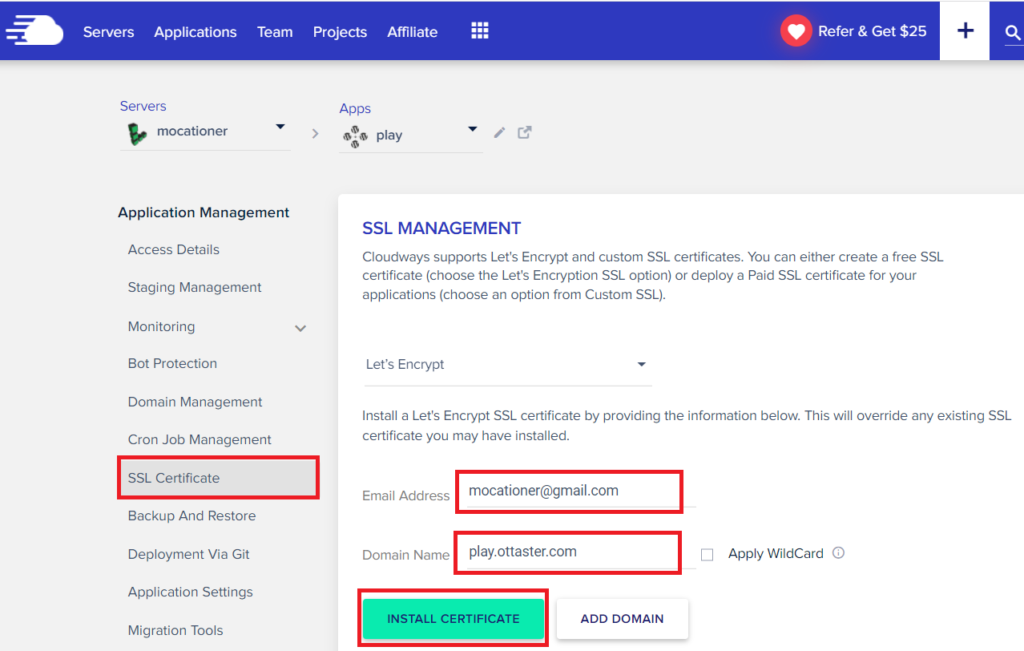
完成後也可以順便把 Cloudways 內建的 SSL 設定一下,填入 Email 和子網域名稱,按下安裝按鈕,就完成設定囉!

總結
相信透過這篇圖解,子網域的設定非常簡單,而且真的帶給我們極大的好處:
首先好處就是完全免費,不用另外花錢買主機,就能擁有第二個全新網站,真的再划算不過了!
第二個好處是我們可以依據不同用途來建立各種不同全新網站,例如想建立商城可以建立 shop 子網域;想把部落格獨立做成一個網站可以建立 blog 子網域等等。
希望大家都能免費又快速設定好子網域,建立起你的網站大家族吧!
🔥 架設網站獨家優惠 🔥
我特別與 Cloudways 主機商爭取優惠碼,幾乎是市場最優惠的代碼,凡透過我的折扣碼【otta75】註冊 Cloudways 主機,立即享有【前 3 個月 75 折】的主機費折扣優惠!
立即使用我的折扣碼註冊吧!
延伸閱讀:
- WordPress 搬家圖解(1):Cloudways 主機 搬家 攻略
- WordPress 搬家圖解(2):網域 搬家,續約更便宜!
- WordPress 搬家圖解(3):把網域透過 DNS 指向 新主機!
歡迎追蹤獺斯特粉專!
點選下方按鈕追蹤獺斯特 IG,獲得更多架設網站、網路行銷相關知識:






Very good article. I certainly appreciate this website. Keep writing!
It’s my pleasure. Thank you for watching!
Very good blog post. I certainly love this site. Stick with it!
Thank you for watching! I hope you find this information helpful!