這篇要告訴大家, Cloudways 子目錄也可以免費建立第2個 WordPress 喔!
前一篇我們講解了如何免費在 Cloudways 主機上,以子網域的方式架設第2個 WordPress 網站,想用子網域方式架站的人可以點選下方連結前往另一篇教學:
Cloudways 子網域如何設定?[圖解]免費建立第2個 WordPress
🔥我特別與 Cloudways 主機商爭取到幾乎是市場最優惠的折扣碼,凡透過我的折扣碼【otta75】註冊 Cloudways 主機,立即享有【前 3 個月 75 折】的主機費折扣優惠!
按 這裡 或下方按鈕,一鍵複製並前往 Cloudways,立即使用我的折扣碼註冊吧!
目錄
子網域 vs 子目錄
首先簡單釐清一下子網域(subdomain)和子目錄(sub directory)是不同的喔!
從網站架構的位置上區分來說:
子網域是被視為全新網站的,對 Google SEO 來說也是全新網站;
子目錄則只是該網站底下的一個資料夾內容而已。
以我的網站為例,主網站的網域為 ottaster.com ,範例如下:
子網域:play.ottaster.com,是個全新網站。
子目錄:ottaster.com/blog,是主網站底下的部落格而已。
雖然兩種方式都可以免費架第2個 WordPress 網站,但如果沒有一定要架在子目錄的情形下,通常建議可以用前一篇介紹的子網域方式架站,在網站負荷、網站速度更快,管理操作上也能更簡潔便利!
( 延伸閱讀:Cloudways 子網域如何設定?[圖解]免費建立第2個 WordPress )
開始新增 Cloudways 子目錄
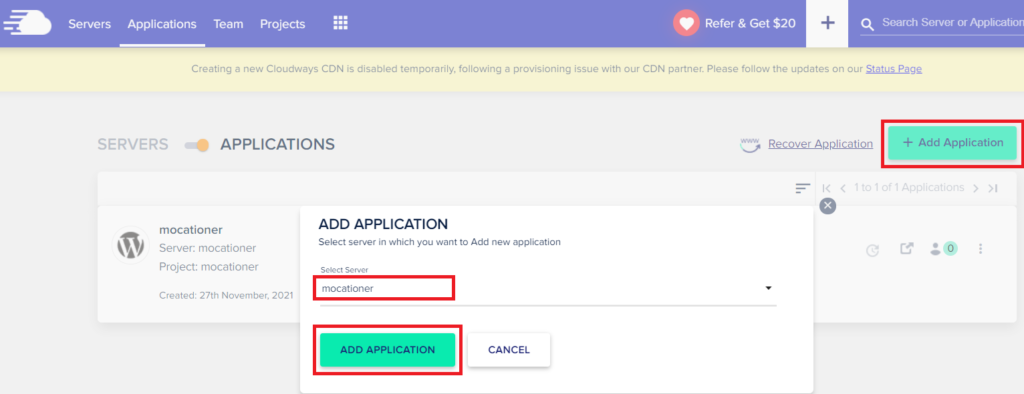
首先,我們先到 Cloudways 後台,新增一個應用程式【+ Add Application】。
選擇你的 Server 名稱後,按下 【ADD APPLICATION】按鈕。

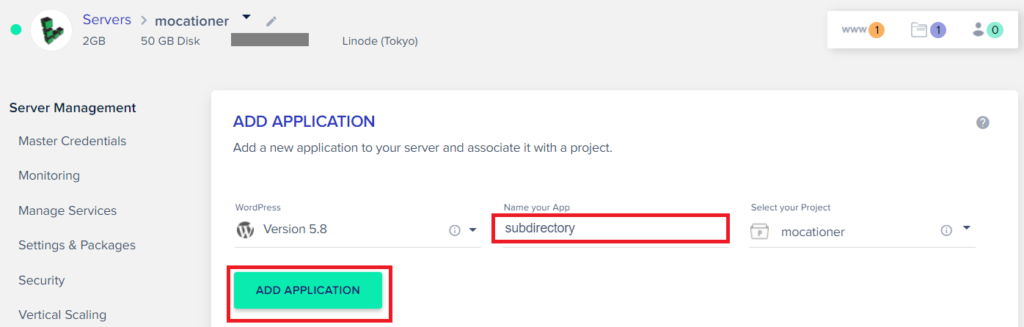
接著可以讓你填寫子目錄的名稱,也就是例如我在 mocationer.com 設定的子目錄命名為 【subdirectory】,未來的網址就會是 mocationer.com/subdirectory
完成命名後點選【ADD APPLICATION】按鈕。

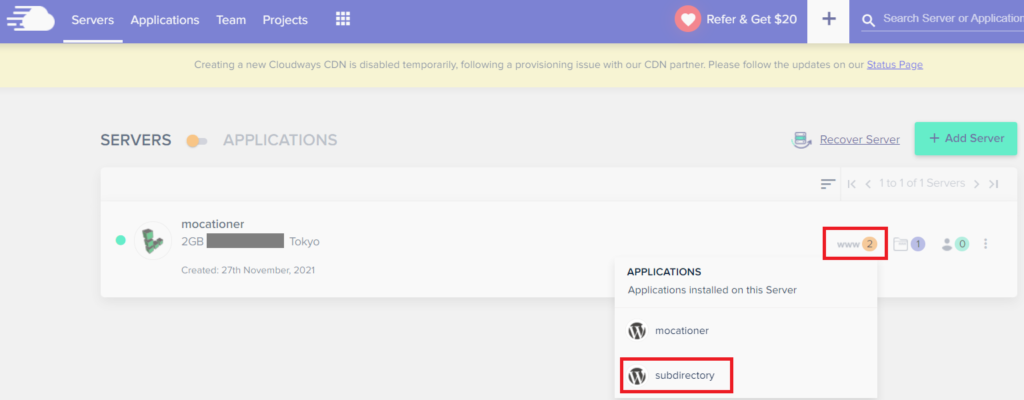
這樣就完成新增應用程式的步驟了,完成的畫面如下,新增了一個【subdirectory】的應用程式。

安裝 File Manager 外掛
接下來,為了方便我們直接管理 WordPress 網站中的資料夾內容,我們直接安裝 【File Manager】外掛。
點選安裝外掛,搜尋關鍵字 File Manager 後,按下【立即安裝】。

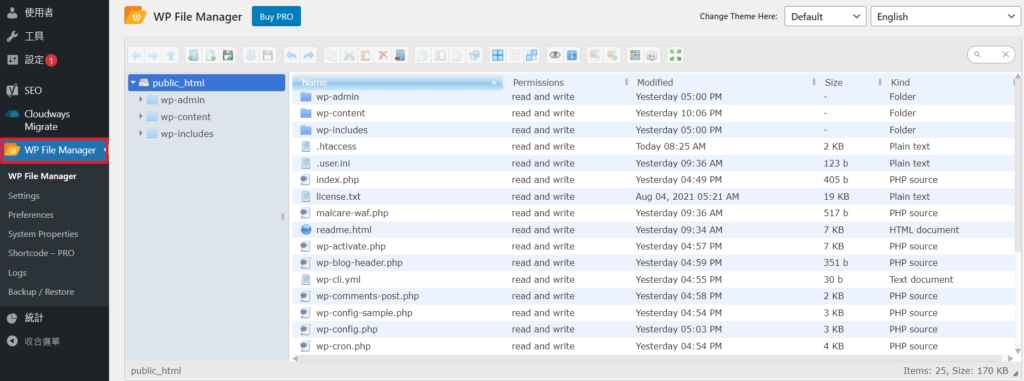
安裝完成後,左側欄位就有一個【WP File Manager】的頁籤,如下圖,點下去頁籤後,就會出現所有的檔案管理內容頁面。

新增資料夾及下載 WordPress 安裝壓縮檔
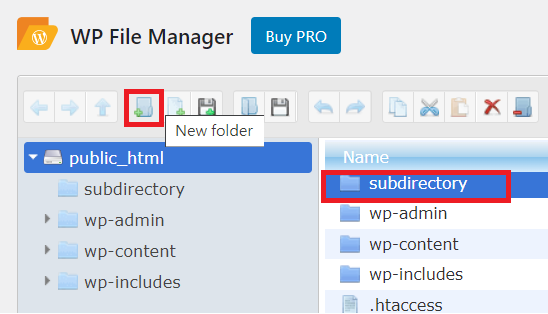
我們來到檔案管理頁面中,找到【public_html】資料夾,這個資料夾就是管理所有公開檔案的地方。
接著,按下上方有個【New folder】圖示按鈕以新增資料夾,並命名和前面應用程式的命名相同。

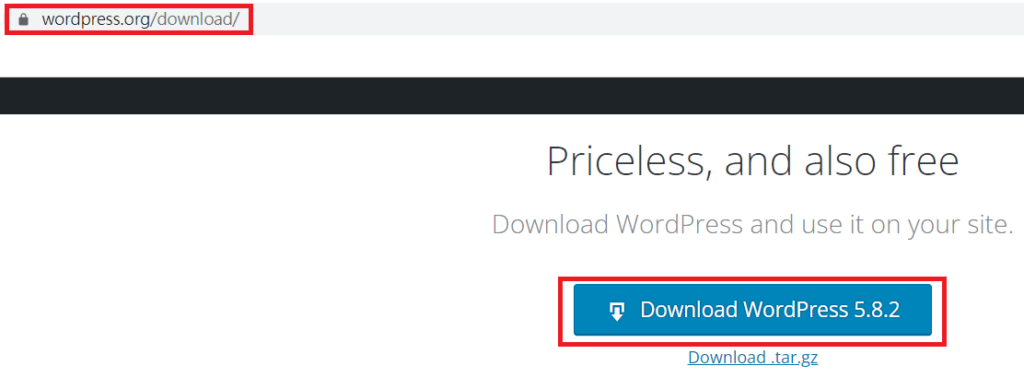
然後我們就要到官方去下載最新的 WordPress 安裝壓縮檔,連結如下:
https://wordpress.org/download/

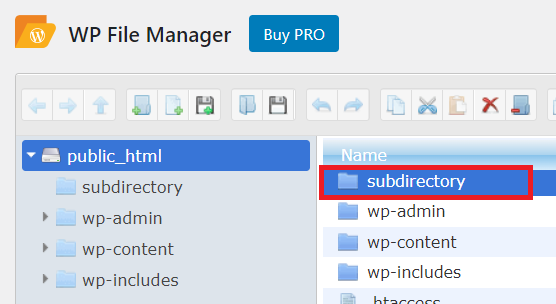
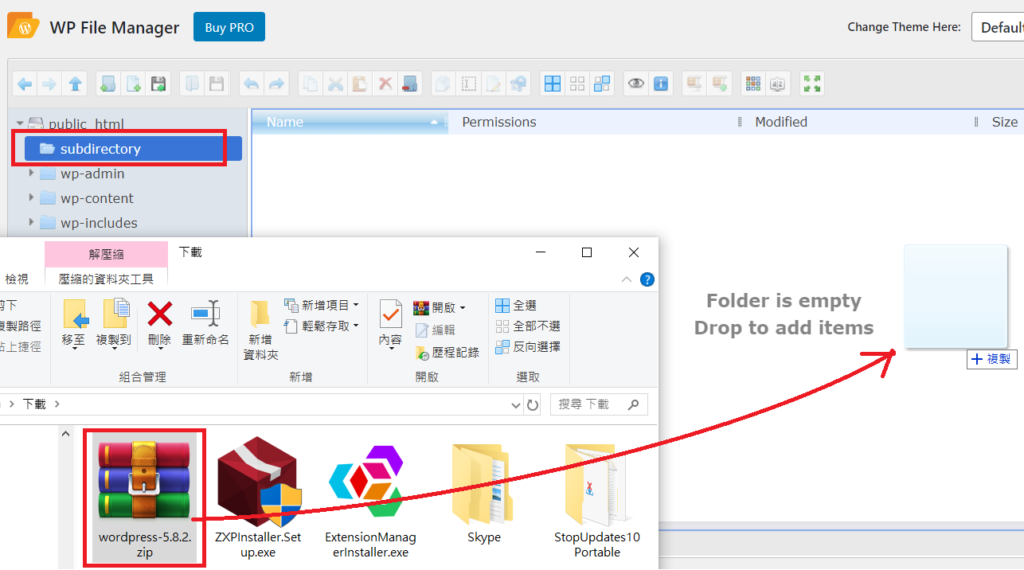
再來我們要將下載的檔案裝入【subdirectory】資料夾中,所以我們要進入【subdirectory】資料夾內,連點兩下進入該資料夾,如下圖。

進來之後,我們直接把下載下來的 .zip 壓縮檔拖曳至 WordPress 的資料夾中。

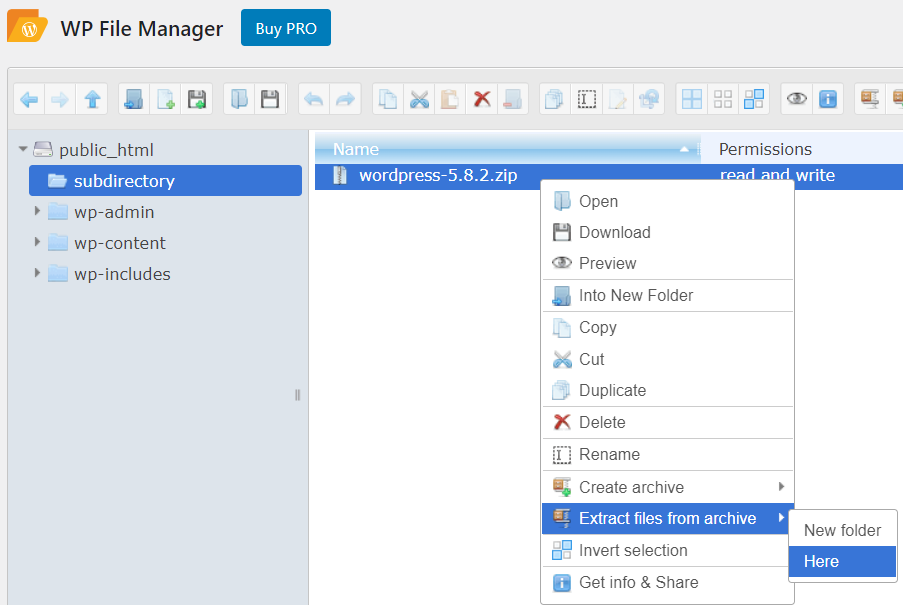
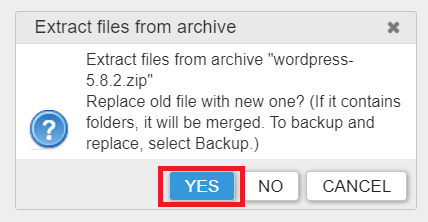
完成上傳之後,再進行解壓縮的動作,直接在壓縮檔上【右鍵】–>【Extract files from archive】–>【Here】,這樣就能直接解壓縮在同一個資料夾中。


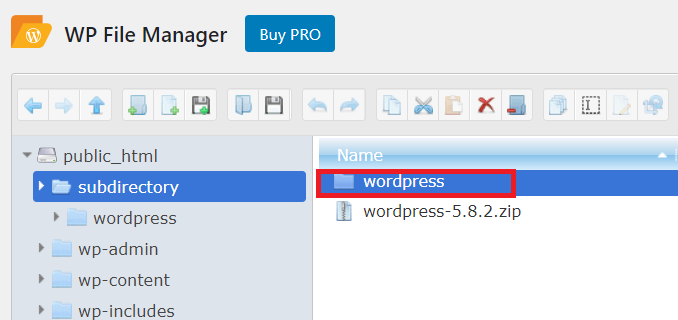
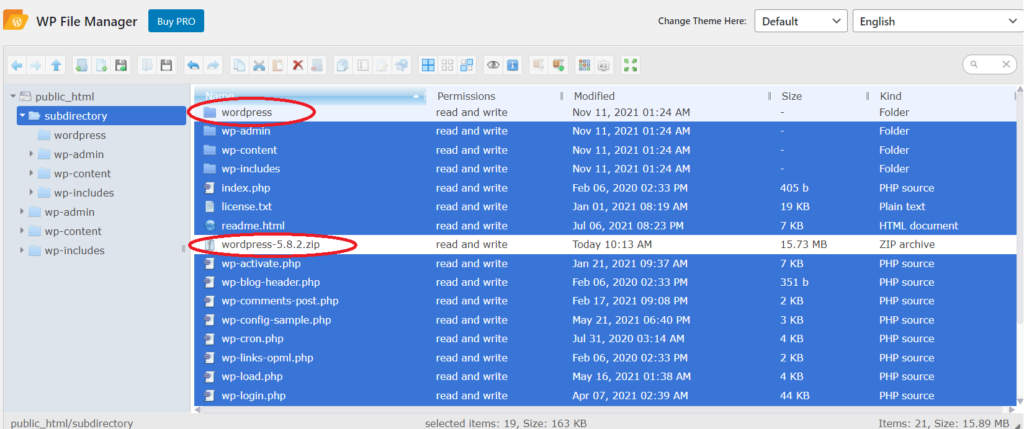
解壓縮後會呈現下圖這樣,在【subdirectory】資料夾中會有原本的壓縮檔,以及解壓縮好的 【wordpress 資料夾】,如下圖。

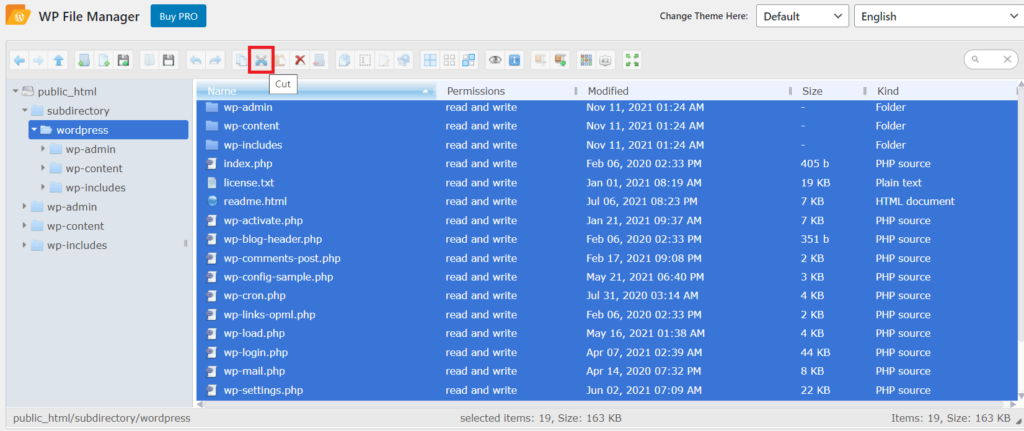
在來這一步,我們要把解壓縮後也就是【wordpress 資料夾內】的所有東西,搬到【subdirectory】資料夾下,所以在 【wordpress 資料夾內】 按下【Ctrl + A 全選】–>上方剪刀圖示【剪下】。

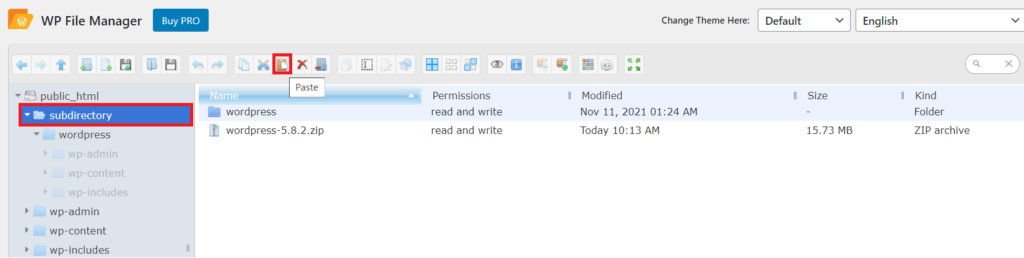
到左側點選【subdirectory】資料夾,來到只有兩個項目的這個資料夾階層,按下上方【貼上】圖示,把剛剛剪下的內容貼來這一層。

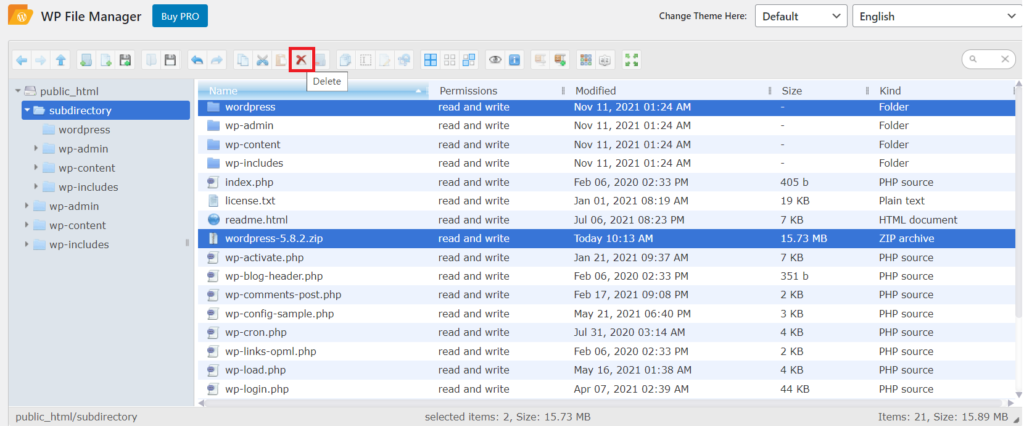
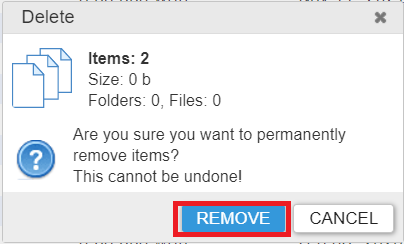
完成後,就可以把剛剛我們解壓縮前的 .zip 檔案,以及現在已經空了的【wordpress 資料夾】刪除。

這兩個檔案選起後,按下【刪除】按鈕。


到這裡已經完成安裝子目錄的步驟了,不過 WordPress 的預設基本設定還是要走一遍,接下來就到熟悉的5分鐘一鍵安裝介面吧!
進行 WordPress 預設的基本設定
到瀏覽器中,輸入【你的網址/subdirectory】進到你的子目錄。

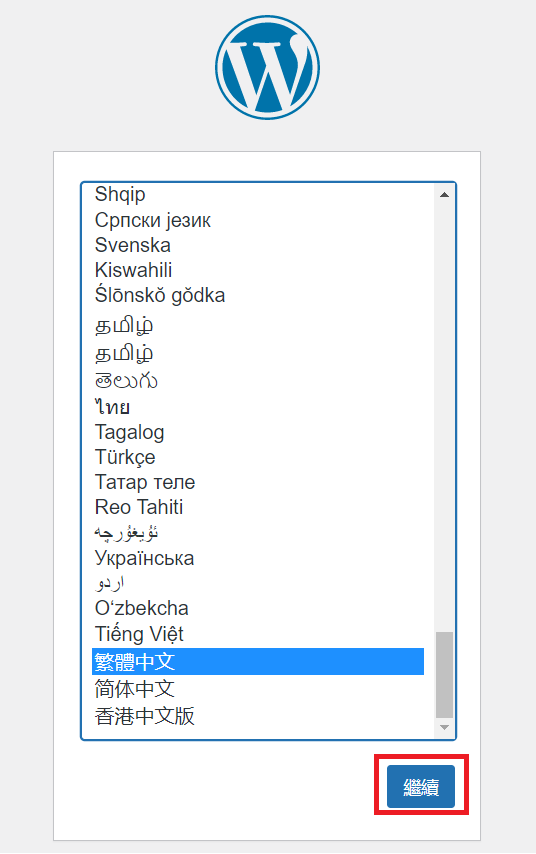
這個就是熟悉的一鍵安裝介面了!選擇繁體中文並點選【繼續】。

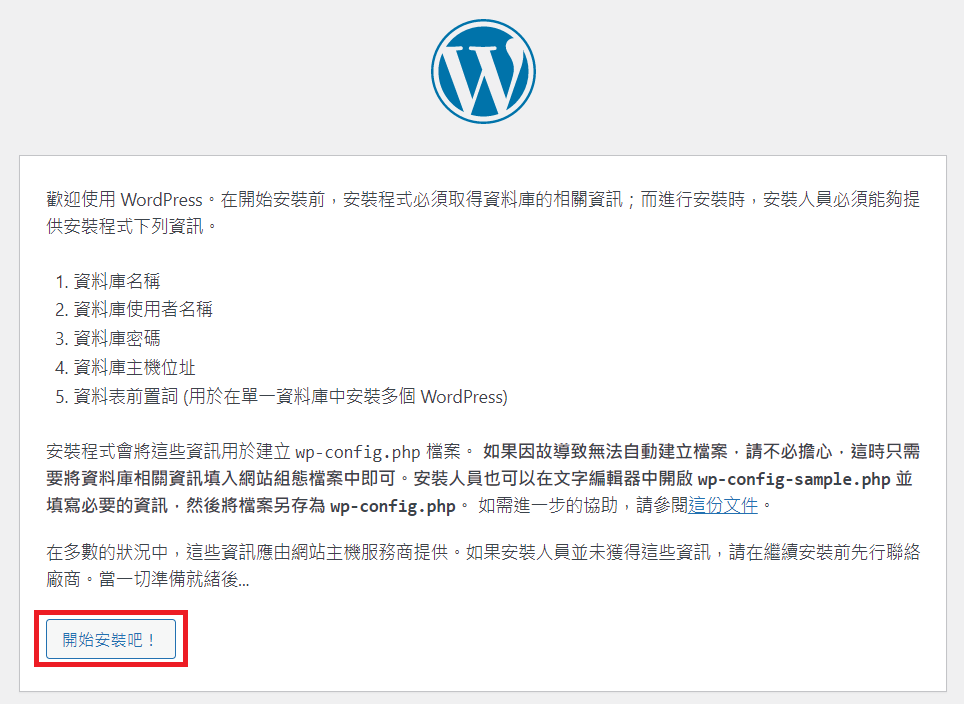
點選【開始安裝吧!】。

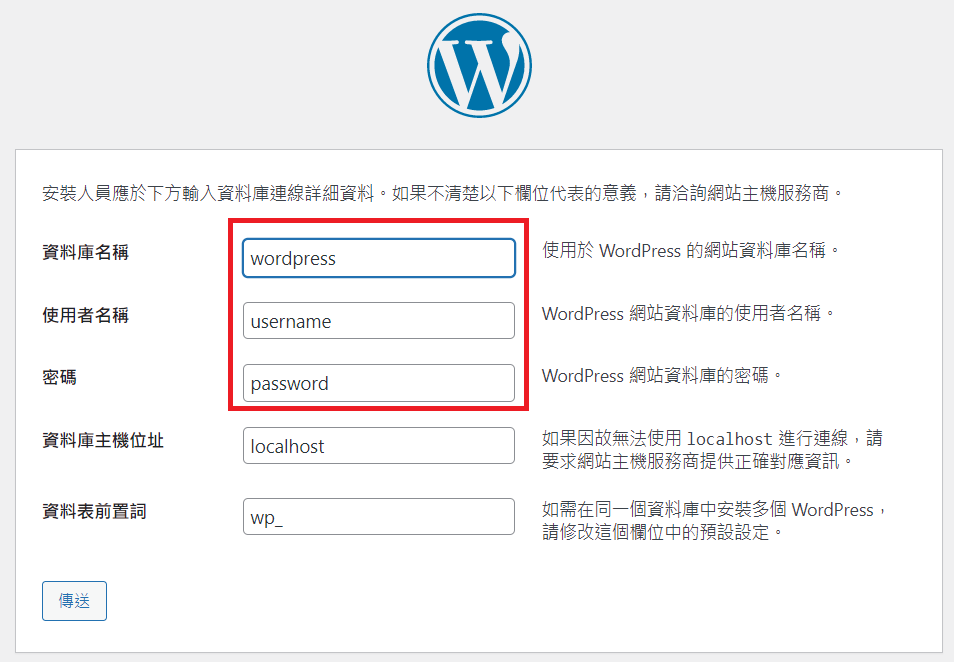
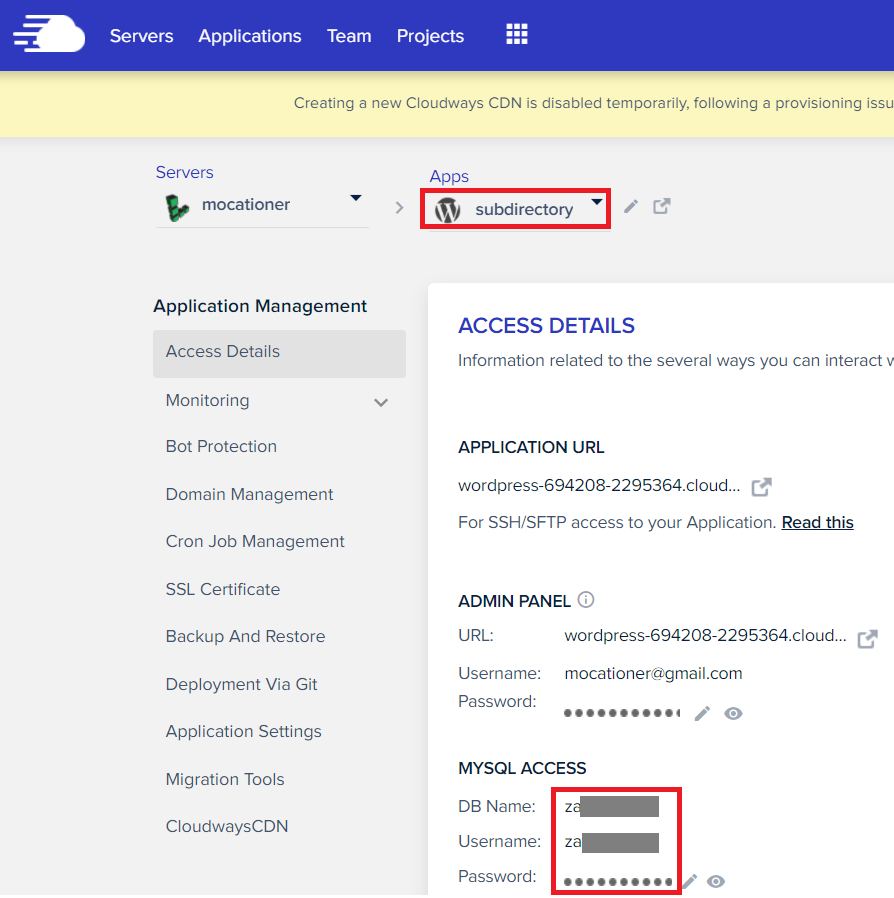
接下來會跑出資料庫填寫的部分,緊接著教大家如何找到填寫的內容。

上圖的這三個欄位,要回到你在 Cloudways 中子目錄應用程式的資料庫欄位找,如下圖紅色框框的這三個,複製到上圖的那三個欄位中。

完成後點選【執行安裝程式】。

完成安裝後就可以登入了。

使用帳號密碼登入。

這樣 WordPress 子目錄的建立就大功告成囉!!!

想要直接前往子目錄的後台,也可以後面直接接 wp-admin 就能到後台囉!


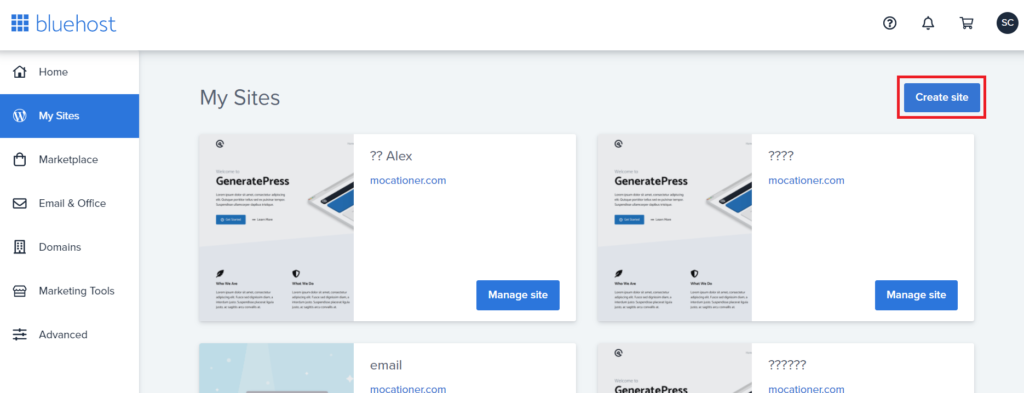
題外話,以前我用 Bluehost 的時候,只要到 My Sites 介面按下 Create site ,自動建立的就是子目錄了,雖然方便,但確實還是會乘載過重,而 Cloudways 無論你想要用子網域還是子目錄來建立,都可以很快速方便上手,自由度更高喔!
( 延伸閱讀:Cloudways 子網域如何設定?[圖解]免費建立第2個 WordPress )

刪除子目錄 WordPress
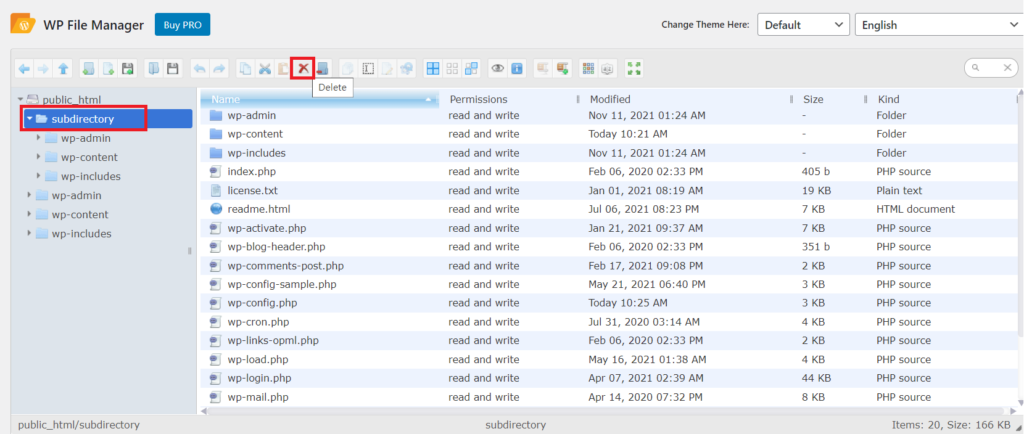
想要刪除子目錄 WordPress 的話,例如剛剛架設的 subdirectory 子目錄資料夾,就必須整個資料夾刪除。
點選資料夾後,按下【刪除】按鈕。

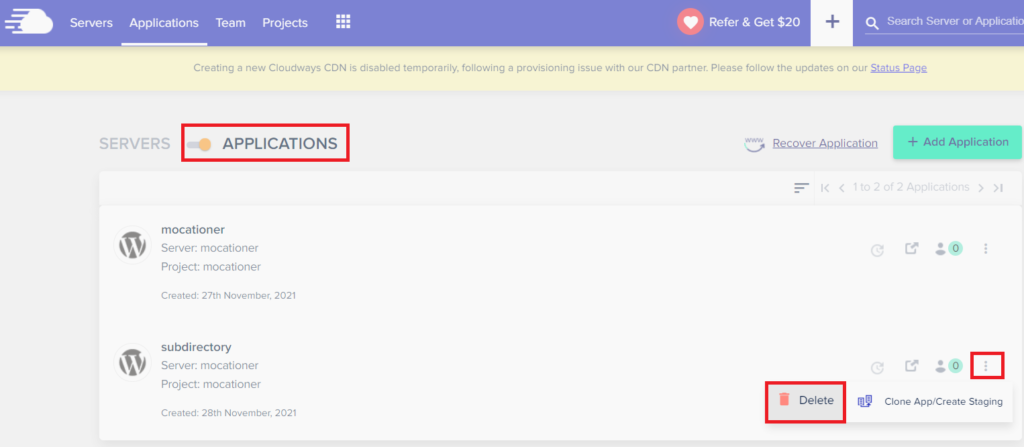
刪除完後,再到 Cloudways 後台的應用程式區域,將子目錄建立的應用程式刪除。

總結
這篇詳細講解了子目錄也可以拿來建立第2個免費的 WordPress 網站,如果你的目的是想要建立一個子目錄,讓應用上可以多一些變化和階層,也許很適合;
不過如果你的目的是想要區分不同的使用目的,既然一樣是免費架站,不如改用子網域的方式來建立吧!不僅更好管理、網站更乾淨,而且又能體驗全新網站的感覺喔!
( 延伸閱讀:Cloudways 子網域如何設定?[圖解]免費建立第2個 WordPress )
🔥 架設網站獨家優惠 🔥
我特別與 Cloudways 主機商爭取優惠碼,幾乎是市場最優惠的代碼,凡透過我的折扣碼【otta75】註冊 Cloudways 主機,立即享有【前 3 個月 75 折】的主機費折扣優惠!
立即使用我的折扣碼註冊吧!
延伸閱讀:
- WordPress 搬家圖解(前言):從 Bluehost 搬到 Cloudways 全步驟
- WordPress 搬家圖解(1):Cloudways 主機 搬家 攻略
- 學程式要選哪個程式語言?給零基礎自學者的推薦
歡迎追蹤獺斯特粉專!
點選下方按鈕追蹤獺斯特 IG,獲得更多架設網站、網路行銷相關知識:






Very good article. I certainly appreciate this website. Keep writing!
It’s my pleasure. Thank you for watching!