獺斯特的網頁設計課程【零基礎轉職!網頁設計 HTML、CSS 快速入門】在 Hahow 好學校 線上課程平台上架囉!!
全台首創 – 以職場經驗回推設計而成,更專門為零基礎和轉職的人設計課程內容,手把手帶你從入門到專業!
迫不及待查看完整課程介紹嗎?馬上點擊下方按鈕或這裡,前往課程頁面查看詳細介紹吧!
目錄
網頁設計課程結構特色
以職場經驗回推設計而成
這門課在教學的過程中,會讓你在打好基礎的同時,還能學習職場常用的語法,一舉兩得!
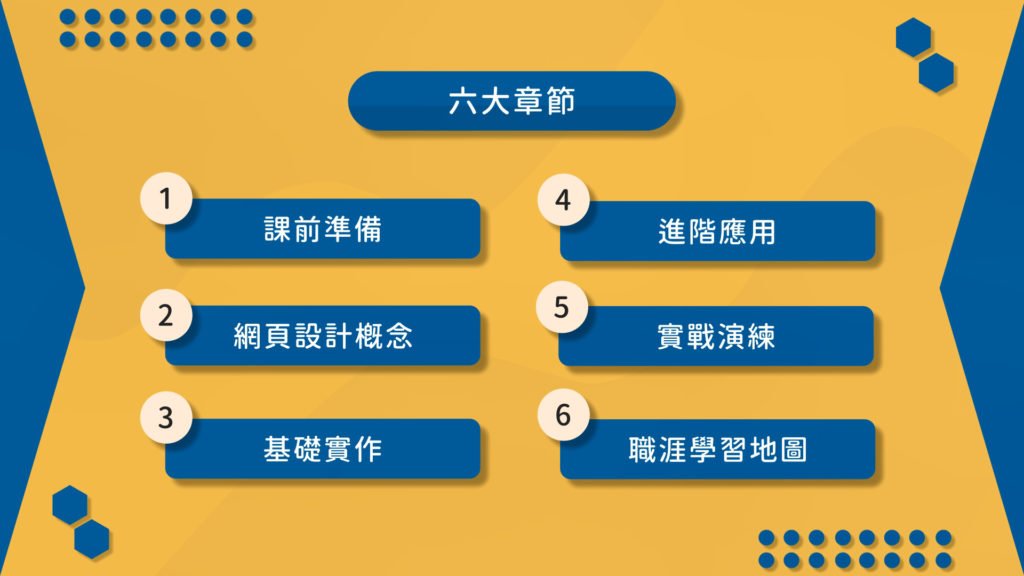
而且因為是零基礎的課程,前面的基礎程式和概念教學絕不馬虎!這門課分為六大章節(如下圖),從安裝編輯器、建立檔案、建立基本 HTML 架構等,都會一步步帶你走過一遍,完全零經驗也可以輕鬆跟上腳步!

使用原生 CSS 製作 RWD 響應式設計
RWD 響應式設計就是只需要維護同一份程式碼,就可以在電腦、平板、手機各種不同的裝置尺寸中,有很好閱讀的排版設計!
現在很多教學都會直接使用框架來教,但是當你沒有穩固的基礎,未來到職場上若遇到不同框架、或是當你要客製化修改網頁時,就沒有辦法輕鬆完成修改!
因此這門課使用原生 CSS (也就是純 CSS) 製作 RWD 響應式設計的網頁,不僅讓你完整練習網頁撰寫的過程、打好基礎,也讓你在未來遇到任何平台或框架,全都能輕鬆用程式碼修改網頁喔!

課程優勢
這門課和其他免費/付費課程比較,最大的 3 個優勢:

- 從職場經驗回推而成 – 與職場常見應用接軌
- 零基礎友善教學 – 保證初學者也可以上手
- 小練習與課程作業 – 練習機會較多
課程教學特色
在教學的過程中,每個單元會製作重點整理文件給你,讓你在學習上如果有不熟悉的部分,隨時可以回頭查看文件。
當遇到寫程式的部分,我都會使用 Live Coding 即時撰寫,也就是用螢幕側錄寫程式的過程給大家看,這樣才能真正有效一步步手把手帶你學習整個撰寫過程、熟悉撰寫邏輯!

總結
以上簡單介紹【零基礎轉職!網頁設計 HTML、CSS 快速入門】這門與 Hahow 好學校 平台合作的課程。非常歡迎任何想學習網頁設計、想轉職工程師的朋友們,我們一起獺上程式之路吧!
想了解更多詳細介紹,趕快點擊下方按鈕或這裡,前往課程頁面吧!
延伸閱讀:
歡迎追蹤獺斯特粉專!
點選下方按鈕追蹤獺斯特 IG,獲得更多架設網站、網路行銷相關知識: