RWD 響應式網頁的 CSS 框架,最常見的就是 Bootstrap 和 Materialize 這兩種風格。這篇要來做 Bootstrap 教學,從嵌入的方式到開始套用,那我們直接開始教學吧!
目錄
Bootstrap 教學 CDN 嵌入方式介紹
什麼是 CDN
通常我們要嵌入框架時,主要都是以 CDN 的方式進行嵌入。
CDN 簡而言之,是一種透過連結,就能夠使用放在對方主機資源的串聯方式,因此我們就可以不用把框架的內容下載到自己的主機,節省我們的主機空間。
Bootstrap 嵌入使用方式
我們首先來到 Bootstrap 官網,在我撰寫這篇文的時間點,Bootstrap 更新到 v5.2 版本,首頁的介面也做得比較好理解,不用到處去找 CDN 的嵌入方式!

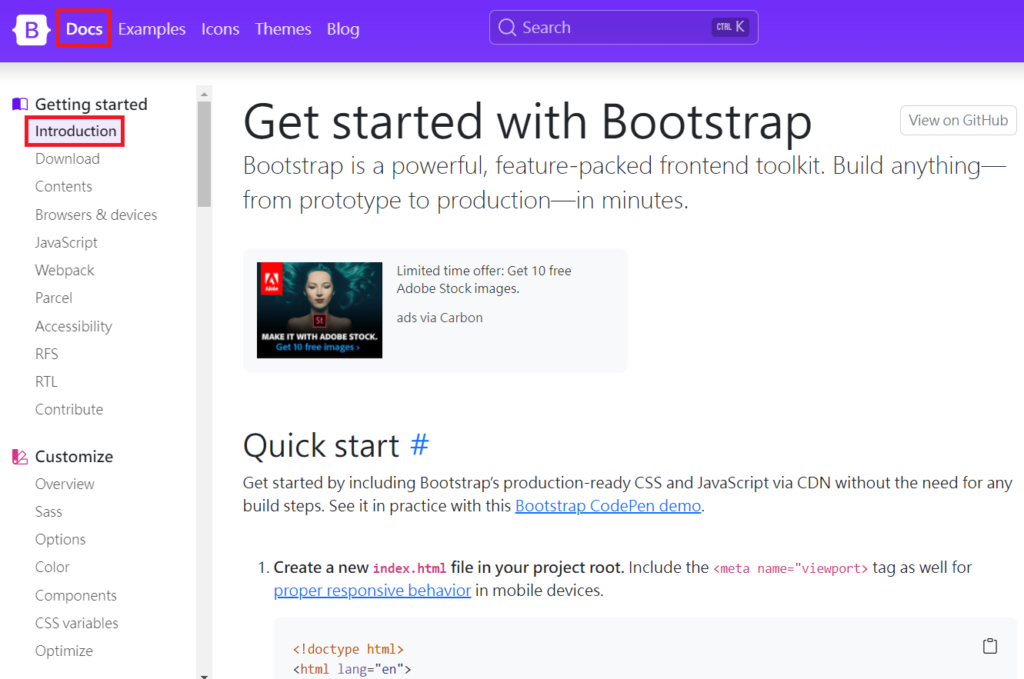
CDN 嵌入方式官網有放在首頁,或是左上角按下【Docs】,左側選單選擇【Introduction】也有完整的嵌入方式教學,連 HTML 都幫你打好,只要複製貼上就好了!

那我這邊因為有自己寫 HTML 架構,就從首頁的 CDN 嵌入方式介紹。
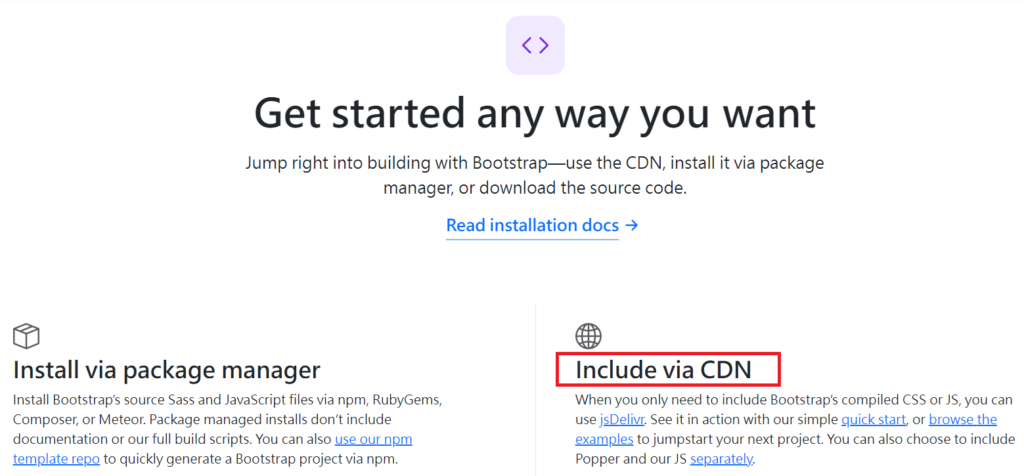
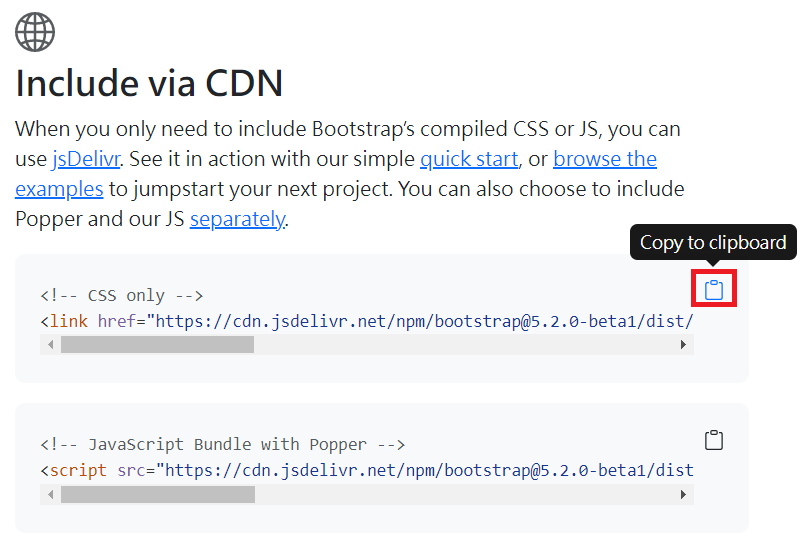
首頁直接向下捲動,可以看到 【Get started any way you want】 的段落,右下方【Include via CDN】就是使用 CDN 嵌入的方式說明了。

這個說明區塊就有兩個連結,上面的是 CSS 嵌入,下面的是 JavaScript 嵌入。

我們就準備複製這兩行,直接放到 HTML 文件中的嵌入位置吧!
Bootstrap 嵌入 HTML 方式
建立 HTML 基本架構
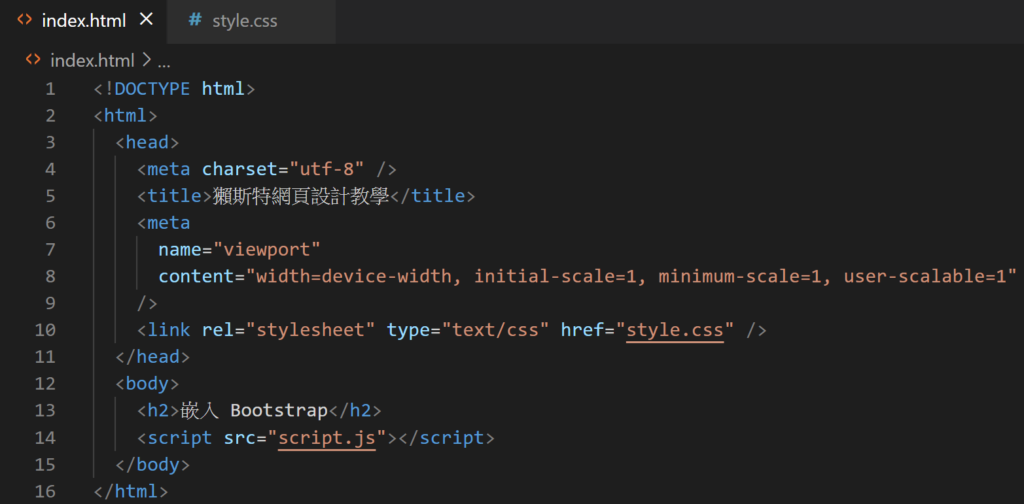
我們先建立基本的 HTML 架構:

如果你是透過【Docs】的【Introduction】直接複製 Bootstrap 幫你打好的 HTML 的話,截圖內容會長得不太一樣,但沒關係,不影響嵌入的介紹與使用。
嵌入 CSS 的 CDN 連結
接著,我們到 Bootstrap 官網 CDN 說明的部分,先複製 CSS 的嵌入連結:

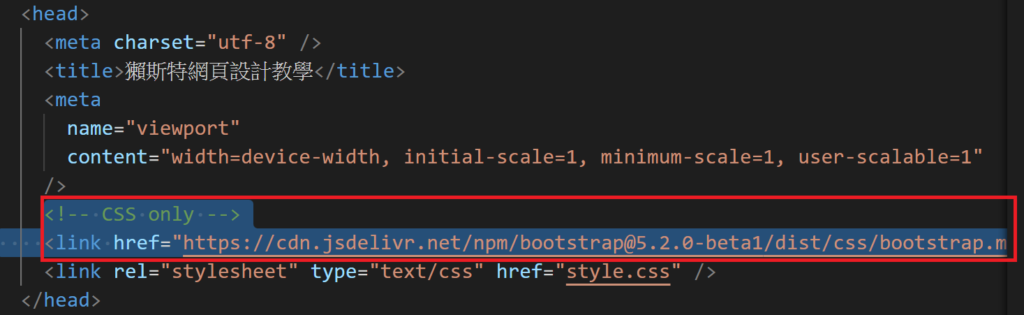
到程式碼中貼上,貼在 <head> 標籤中,建議貼在自己嵌入的 style.css 檔案之上,因為程式碼由上而下讀取的特性,這樣我們自己撰寫的樣式才能覆蓋過框架的樣式喔。

嵌入 JavaScript 的 CDN 連結
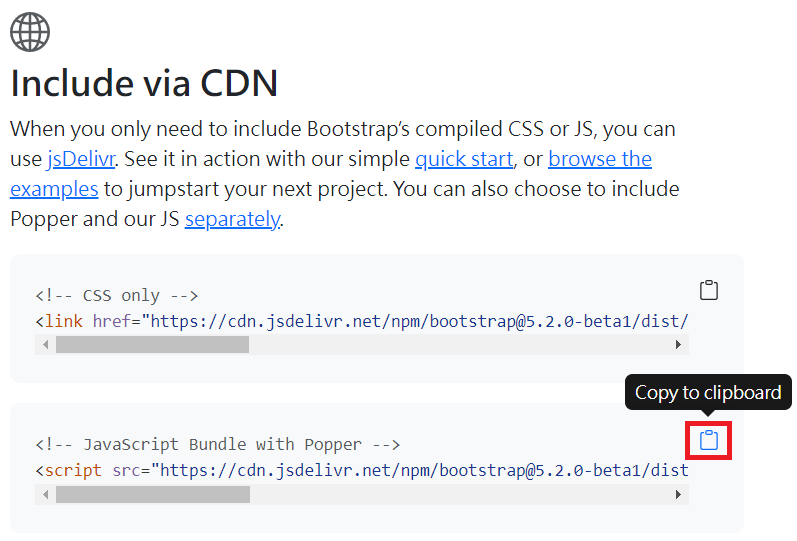
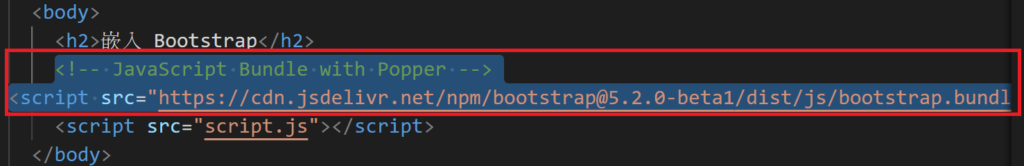
緊接著回到 Bootstrap 官網 CDN 說明的部分,複製 JS 的嵌入連結:

到程式碼中貼上,貼在 <body> 標籤中,建議貼在 HTML 實際撰寫內容之後,</body> 結束標籤之前,避免 JS 出問題導致整份網站卡住。

開始使用 Bootstrap
RWD 響應式斷點
Bootstrap 已經幫你把常用的內容都包好,只要學會使用他們的框架,網頁就能速成。
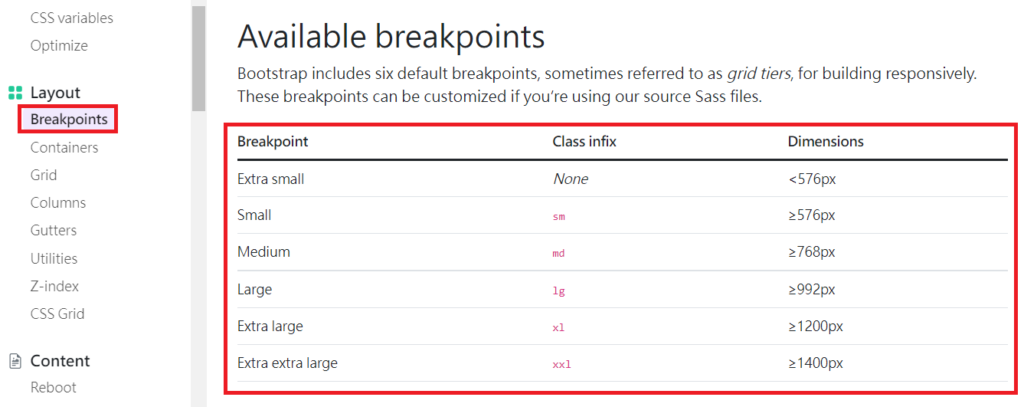
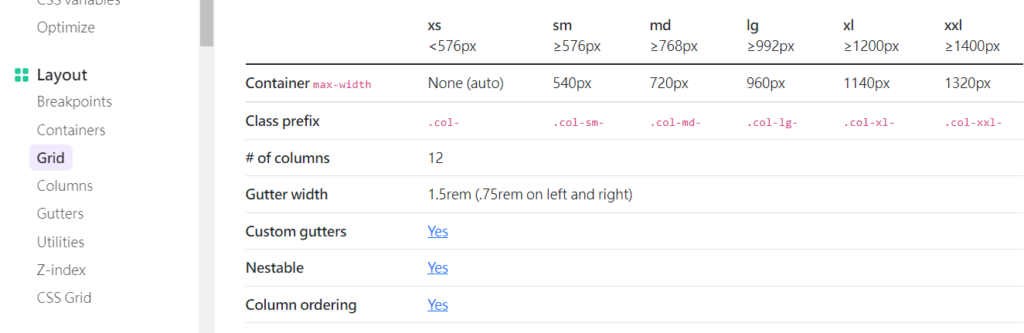
左側欄位有個【Layout】區塊,第一個 【Breakpoints】斷點,就是當你在設計 RWD 響應式設計的時候,可以使用的斷點,這些代表的分別都是一種裝置尺寸。

舉例來說,當裝置大於等於 576px 時,就套用有 sm 前綴的 class name,大於等於 768px 時,就套用有 md 前綴的 class name,以此類推。
這些內容框架都幫我們寫好了,我們只要會套用即可。底下這邊我們實際來看看嵌入後使用欄位怎麼用吧!
套用欄位
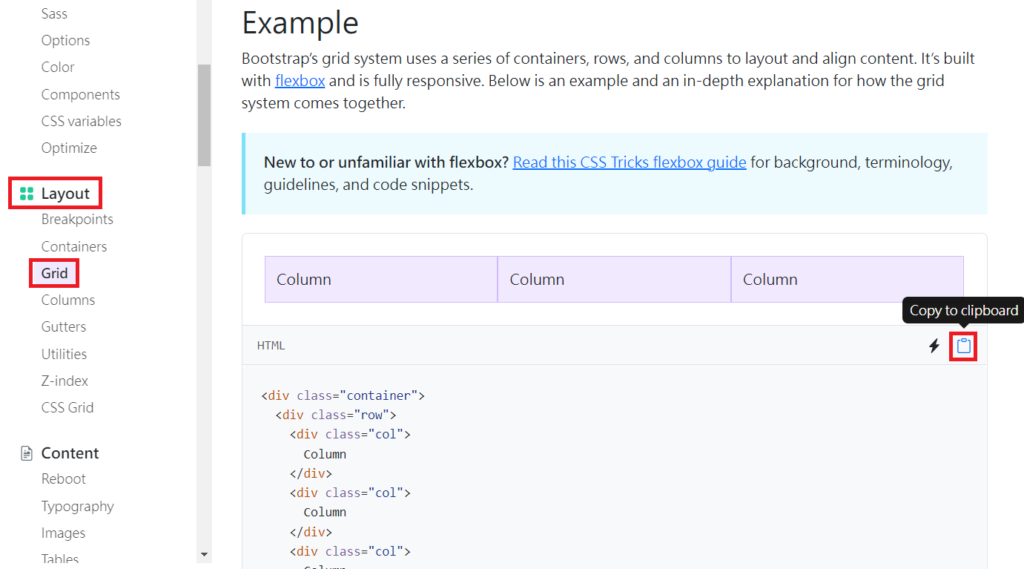
來到左側選單的【Layout】–>【Grid】,找一塊範例並複製 HTML 語法。

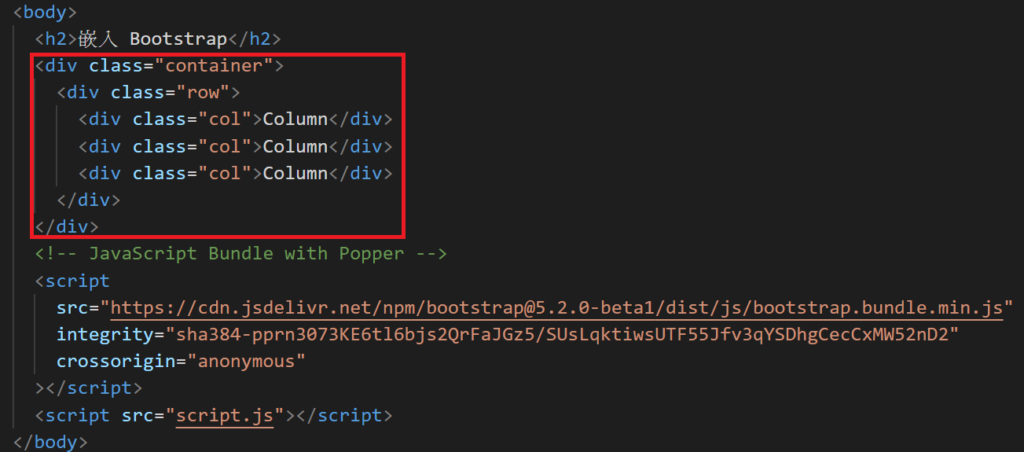
貼到自己的 HTML 程式碼 <body> 區塊。

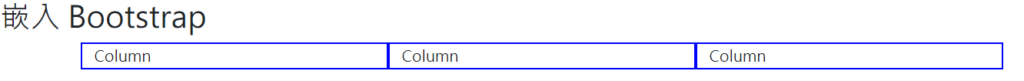
為了方便大家觀看,我幫這些區塊加上外框顏色:

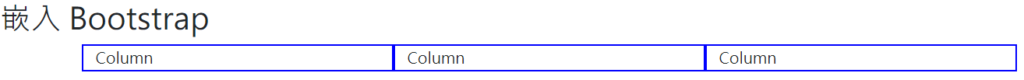
完成套用 Bootstrap 的樣式呈現:

如何改成 RWD 的欄位
可以根據前述提到的斷點,加上前綴及想要呈現的欄位數。

我們假設想要這樣設定:
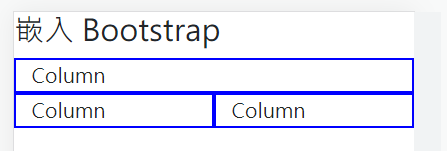
讓第一個 div 預設佔 12 格,也就是全版;
寬度 576px 以上時,佔 4 格,也就是 1/3 寬。
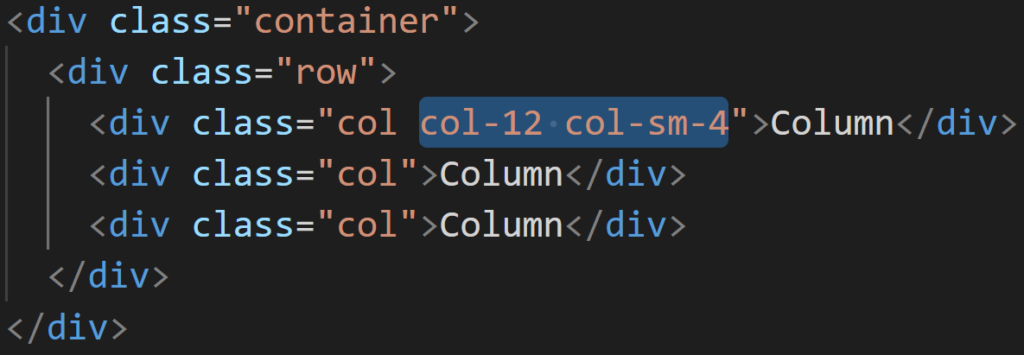
可以加入的樣式這樣寫:加入 col-12 和 col-sm-4

呈現結果,在超過寬度 576px 以上時,佔 1/3 寬:

寬度小於 576px 時,佔全寬:

總結
使用 Bootstrap 這類型的 CSS 框架,固然在開發上可以更快速,但是你可能會遇到樣式不如你想的排列要調整很久、找不到你想用的展示方式、覆蓋了好幾層才達到你想要的樣式等等問題。
甚至最常見的,就是你想要排成更特別的樣子,讓你的網頁設計可以更加突出,但是卻沒辦法只靠 bootstrap 就完成!因此使用 CSS 框架即便再怎麼快速,後續的維護和修改調整,才是最考驗開發者實力的部分!
若能擁有 HTML、CSS 基礎,不用到箇中強手,只需要能夠做到讓你可以順利開發和維護修改,我想對你會有非常大的幫助!
📍 獺斯特開設的【網頁設計 HTML、CSS 快速入門】線上課程,就是從零基礎開始,讓你能擁有 HTML、CSS 能力,無論自由開發或轉職,都能快速上手呦!

延伸閱讀:
歡迎追蹤獺斯特粉專!
點選下方按鈕追蹤獺斯特 IG,獲得更多架設網站、網路行銷相關知識: